Сайт «Молодежный хор LAUDA» выполнен на основе генератора шаблонов CMS WordPress «Monstroid2» от «TemplateMonster». Сам генератор (далее Monstroid2) поставляется в комплекте с сайтом. Установка Monstroid2, рекомендации по настройке сервера (хостинга) и базовые функции подробно изложены в официальной документации и выходят за рамки данного руководства. Установка, настройка CMS WordPress, а так же рекомендации по настройке сервера можно найти на сайте wordpress.org Сайт «Молодежный хор LAUDA» (далее сайт) разработан веб-студией «GPBro». За более подробной информацией по настройке сайта просьба обращаться на support@gpbro.ru
Предполагается, что к этому моменту сайт уже находится на web-сервере и произведены все необходимы манипуляции с базой данных. Выполнены базовые настройки WordPress в зависимости от программ обслуживающих web-сервер и доменного имени.
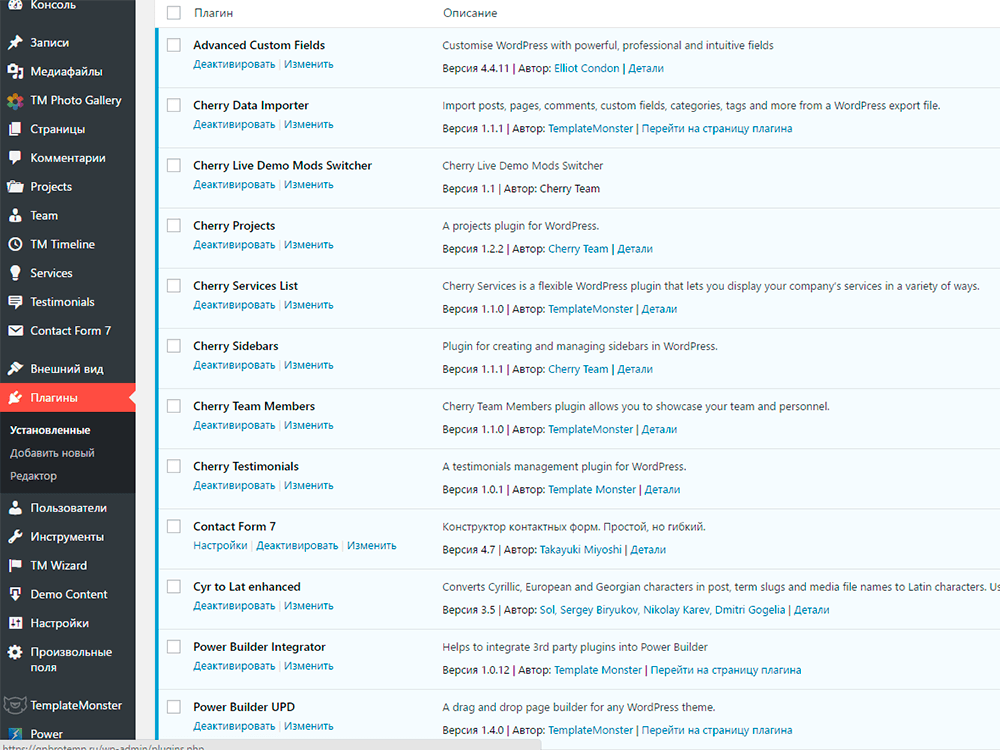
В первую очередь нужно активировать или установить необходимые плагины. При возникновении проблем рекомендуется установить плагины «напрямую» из архива с Monstroid2.

Плагины необходимые для нормальной работы сайта:
- Advanced Custom Fields
- Cherry Data Importer
- Cherry Live Demo Mods Switcher
- Cherry Testimonials
- Contact Form 7
- Cyr to Lat enhanced
- Power Builder Integrator
- Power Builder UPD
- Simple Google Maps Short Code
- TinyMCE Advanced
- TM Dashboard
- TM Mega Menu
- TM Photo Gallery
- TM Style Switcher
- TM Wizard
В разделе «TemplateMonster» можно подробно изучить список всех плагинов Monstroid2. Установку и активацию можно выполнять там. В связи с различными настройками web-серверов не все плагины могут устанавливаться или активироваться. Поэтому необходимо устанавливать их из архива с Monstroid2.

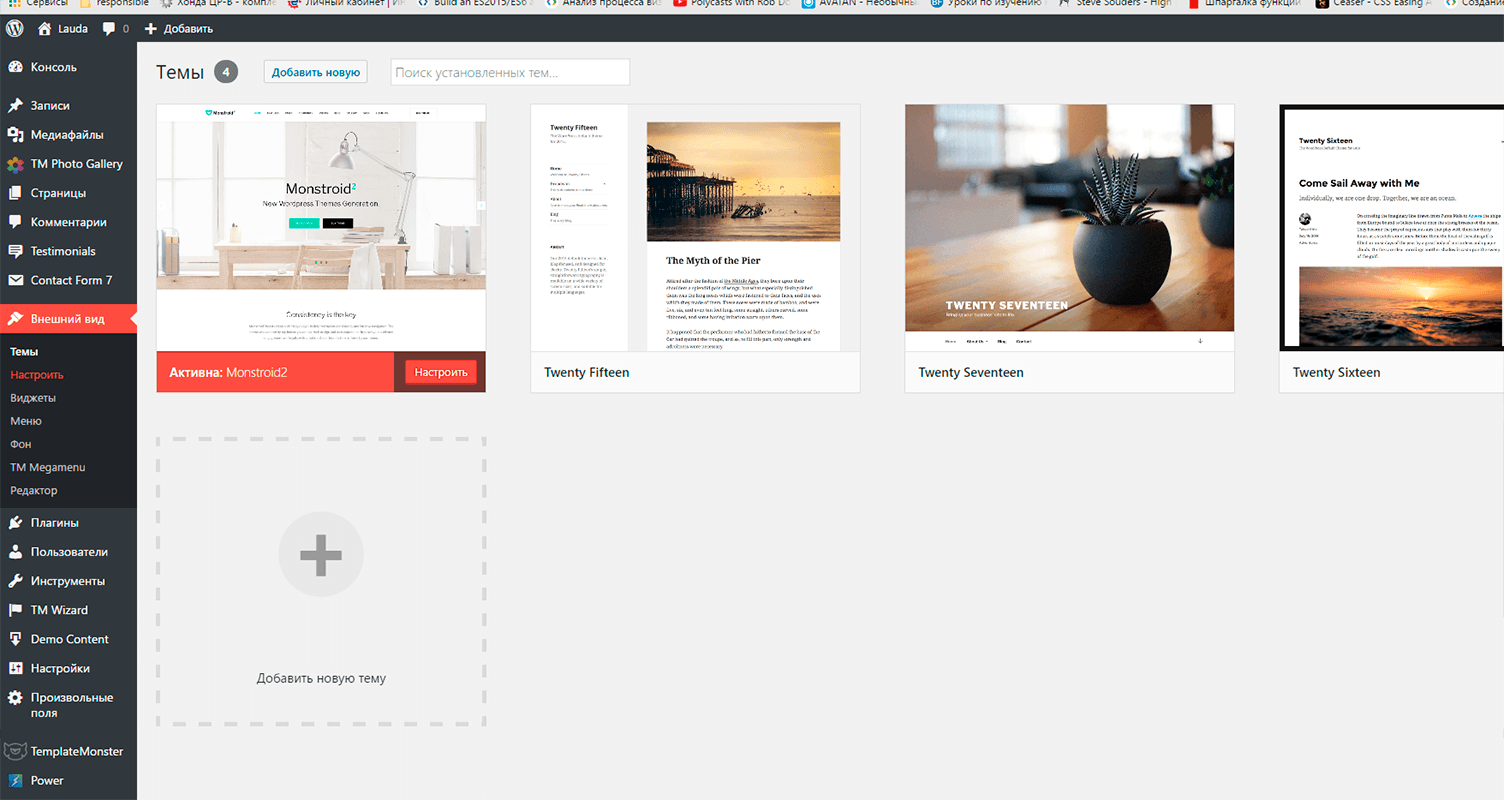
Далее перейдите в раздел «Внешний вид» и выберите пункт «Настроить».

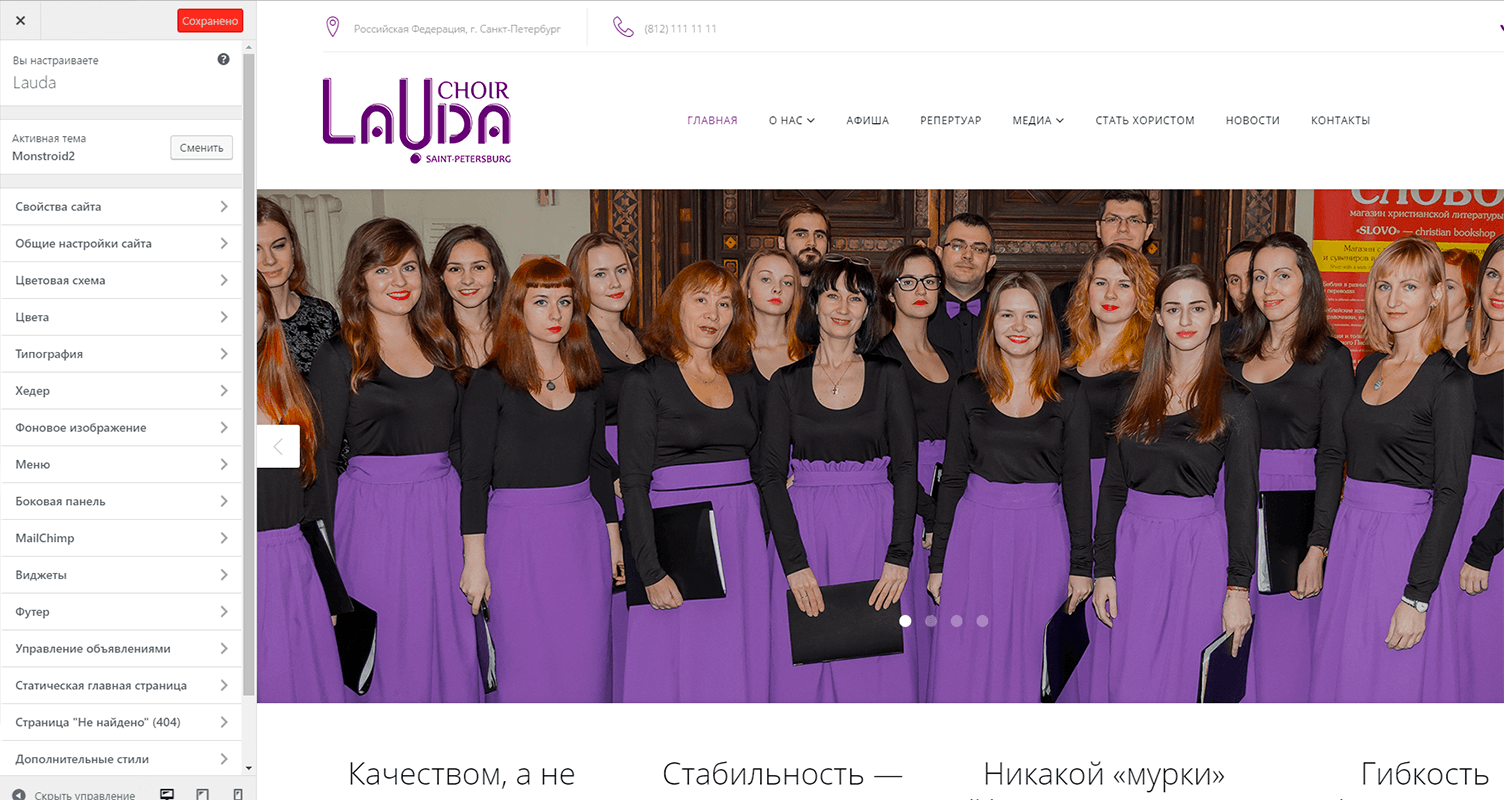
Вы попадете на страницу настроек сайта

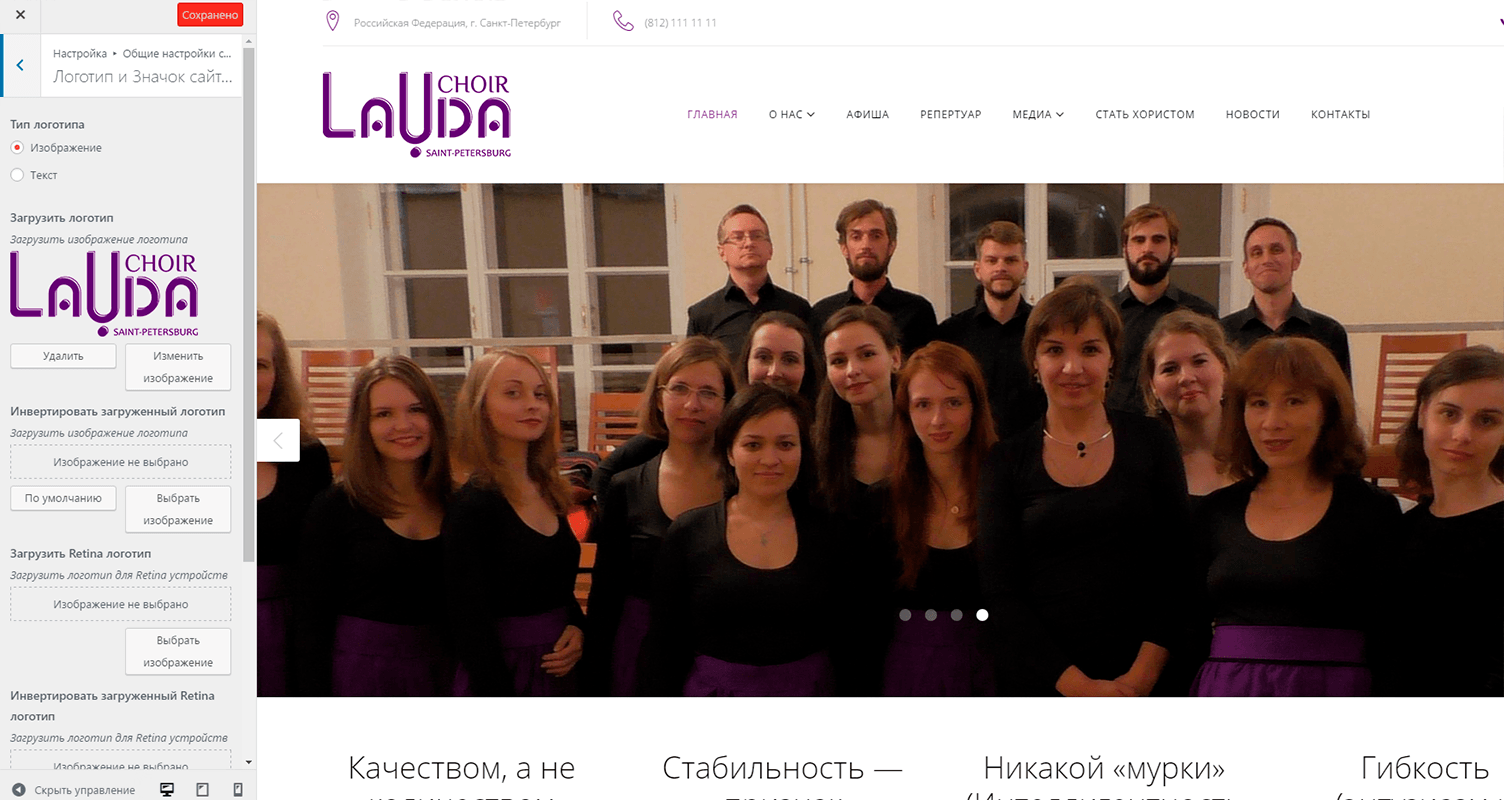
Все основные настройки сайта можно изменить в меню слева. Например, выберем пункт «Общие настройки сайта» далее «Логотип и Значок сайта». Здесь можно изменить логотип и иконку сайта.

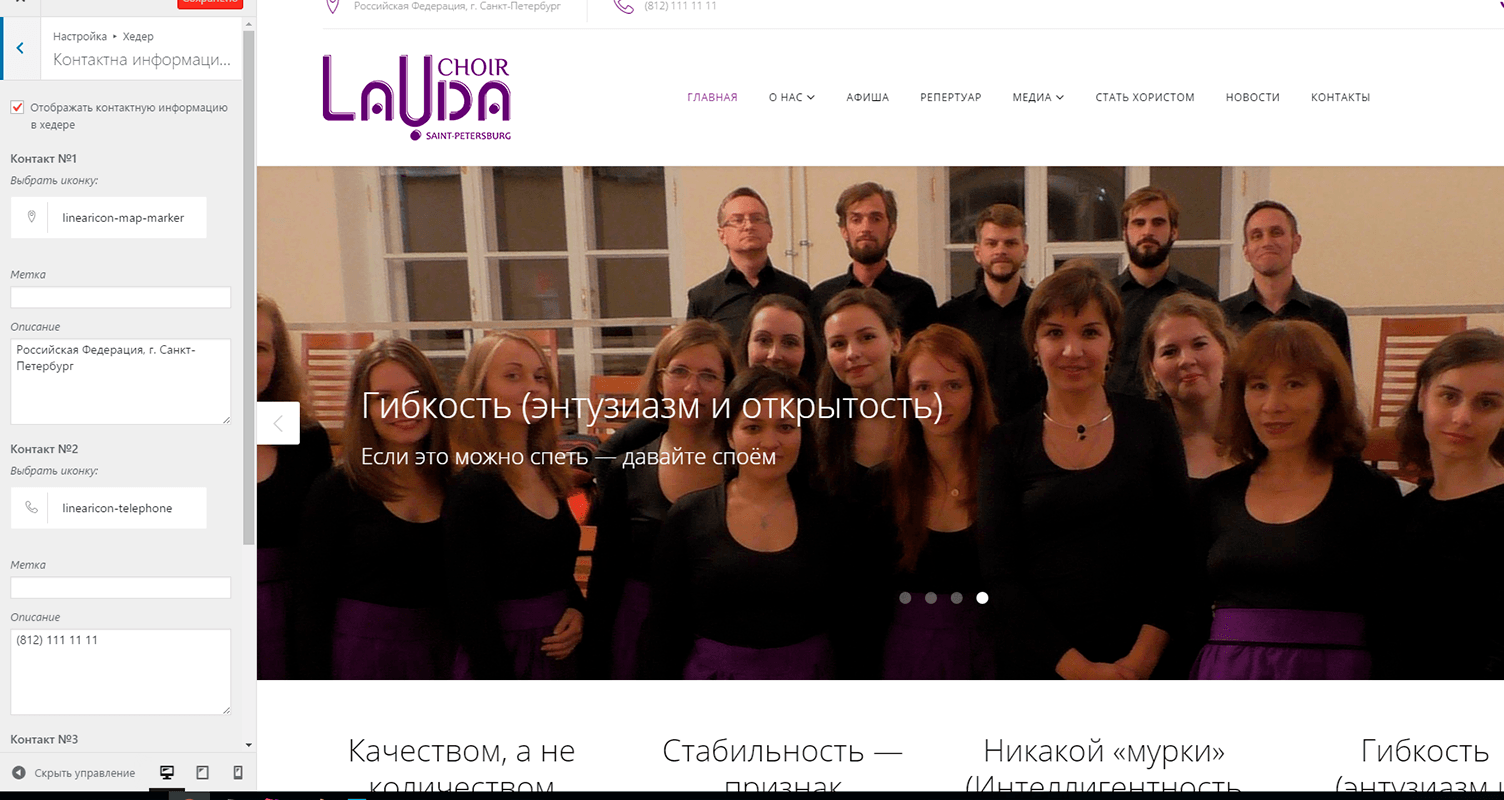
Подробное описание всех пунктов находится в официальной документации Monstroid2. Рассмотрим изменение информации в блоке «Адрес» и «Телефоны». Выберем пункт «Хэдер», далее «Контактная информация в Хэдере.» В пунктах раздела можно изменить адрес и телефон.

Замечу, что в пункте «Меню» -> «Social» можно изменить ссылки на социальные сети.
Типовые задачи. Создание записи (поста).
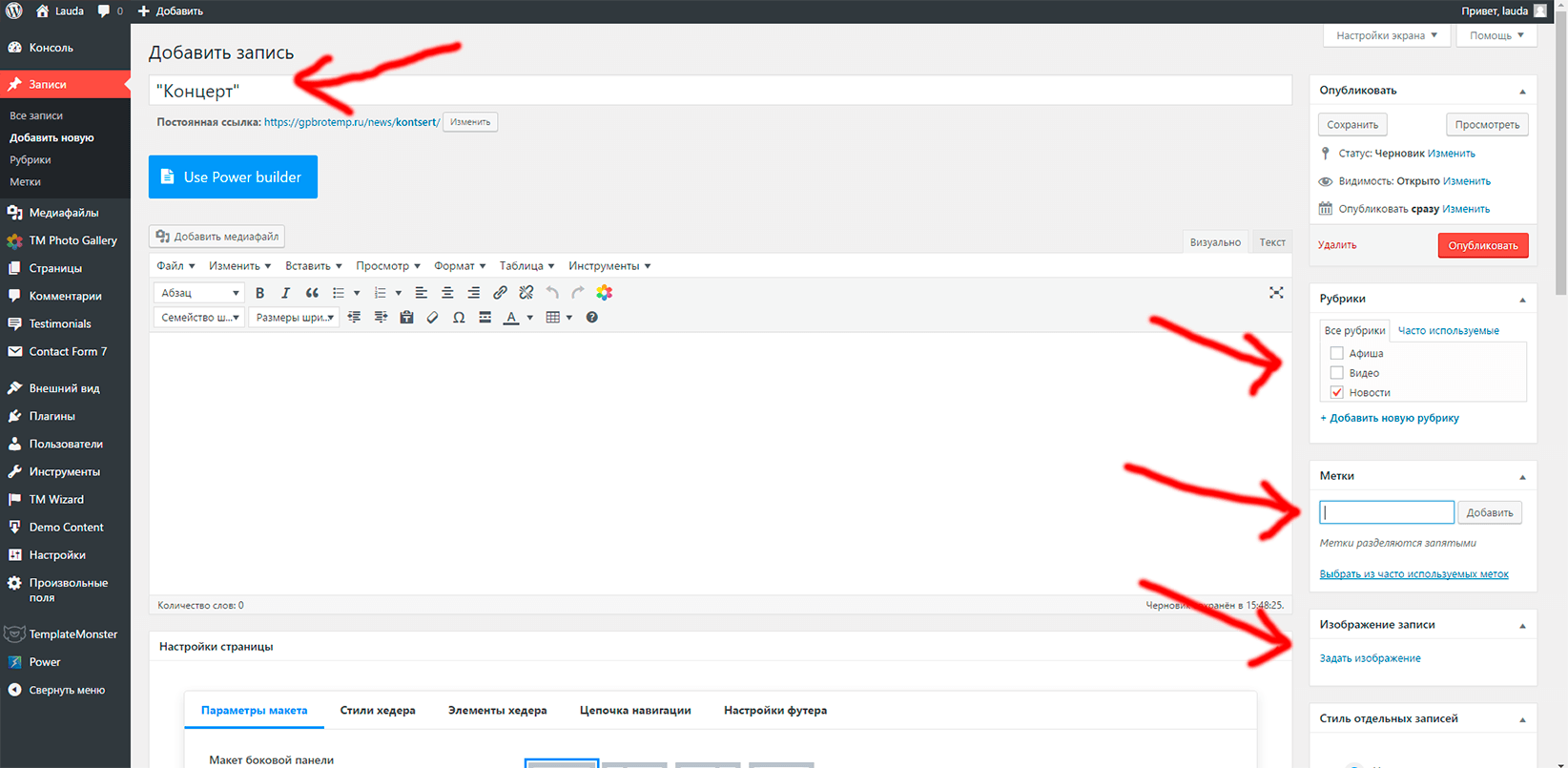
Перейдите в пункт «Записи». На сайте уже имеется несколько демо-записей. При желании можно установить демо-записи Monstroid2. Подробности в руководстве Monstroid2. Демо-материалы помогают лучше понять возможности темы и сайта. При желании все демо-записи можно удалить. Выберем «Добавить запись» и внесем базовые настройки. Добавим название поста, выберем рубрику, добавим миниатюру записи и метки.
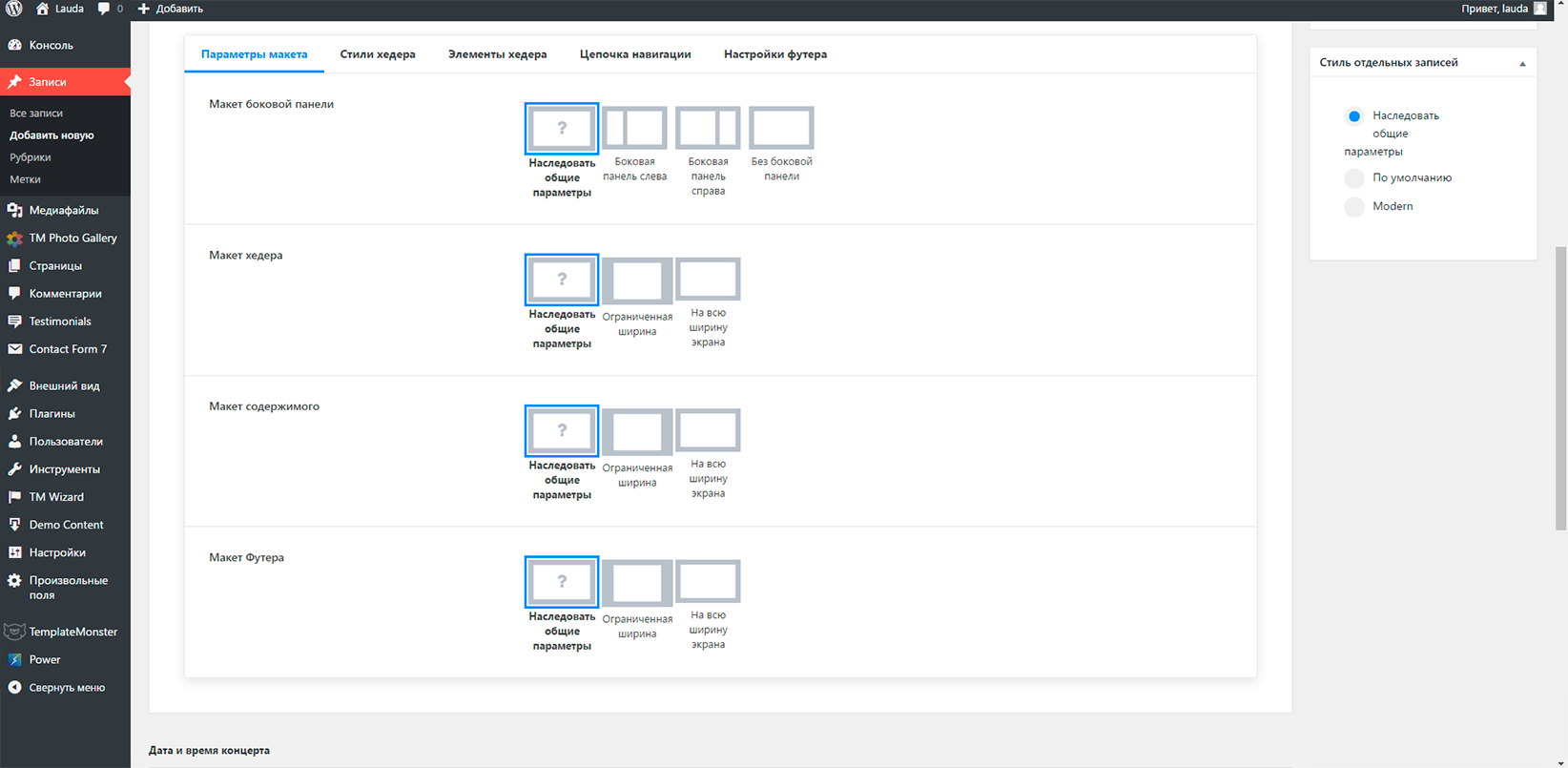
Настроим элементы поста. Хэдер, сайдбар, футер и тд. В большинстве случаев меняется только положение боковой панели.

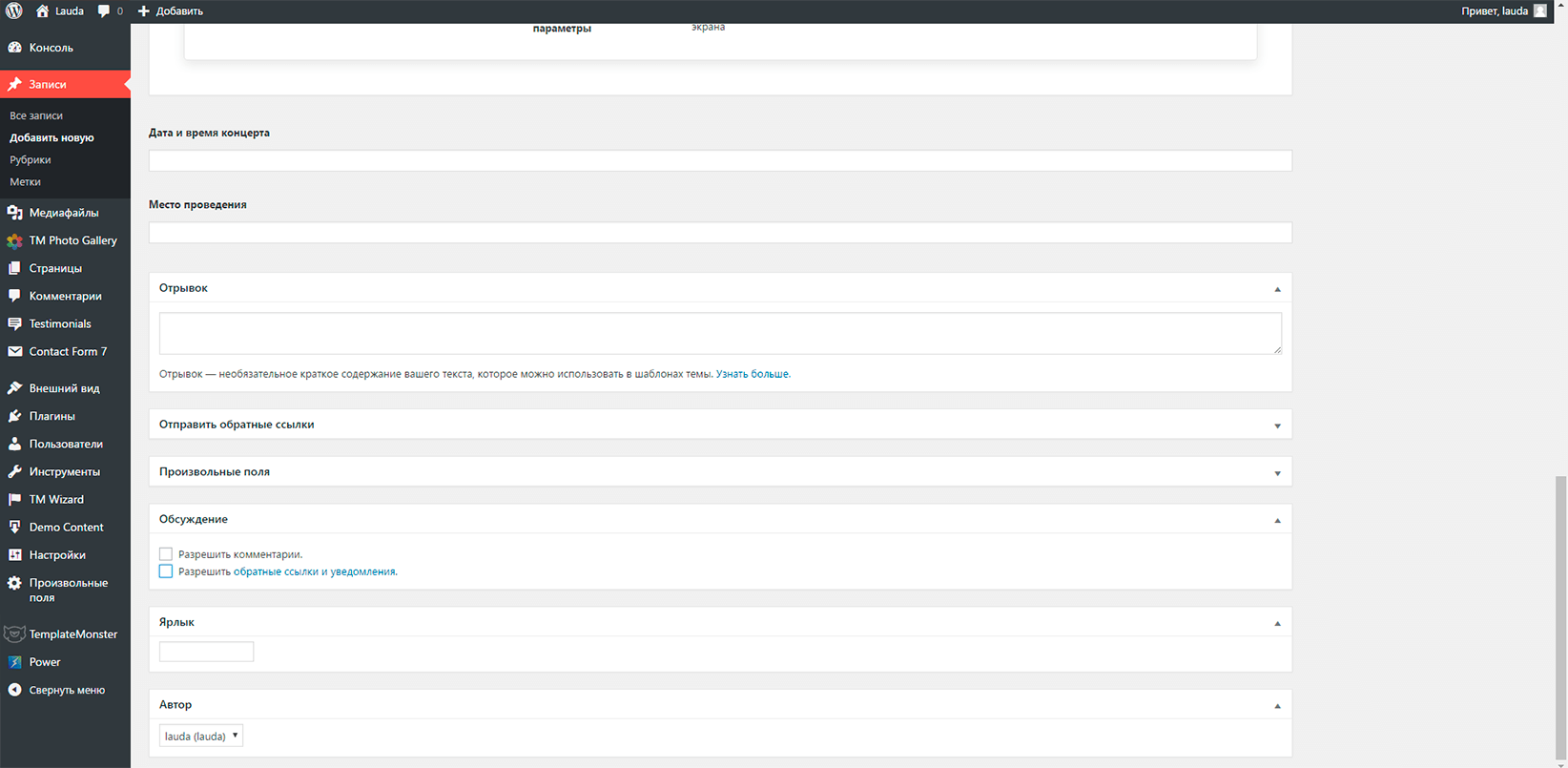
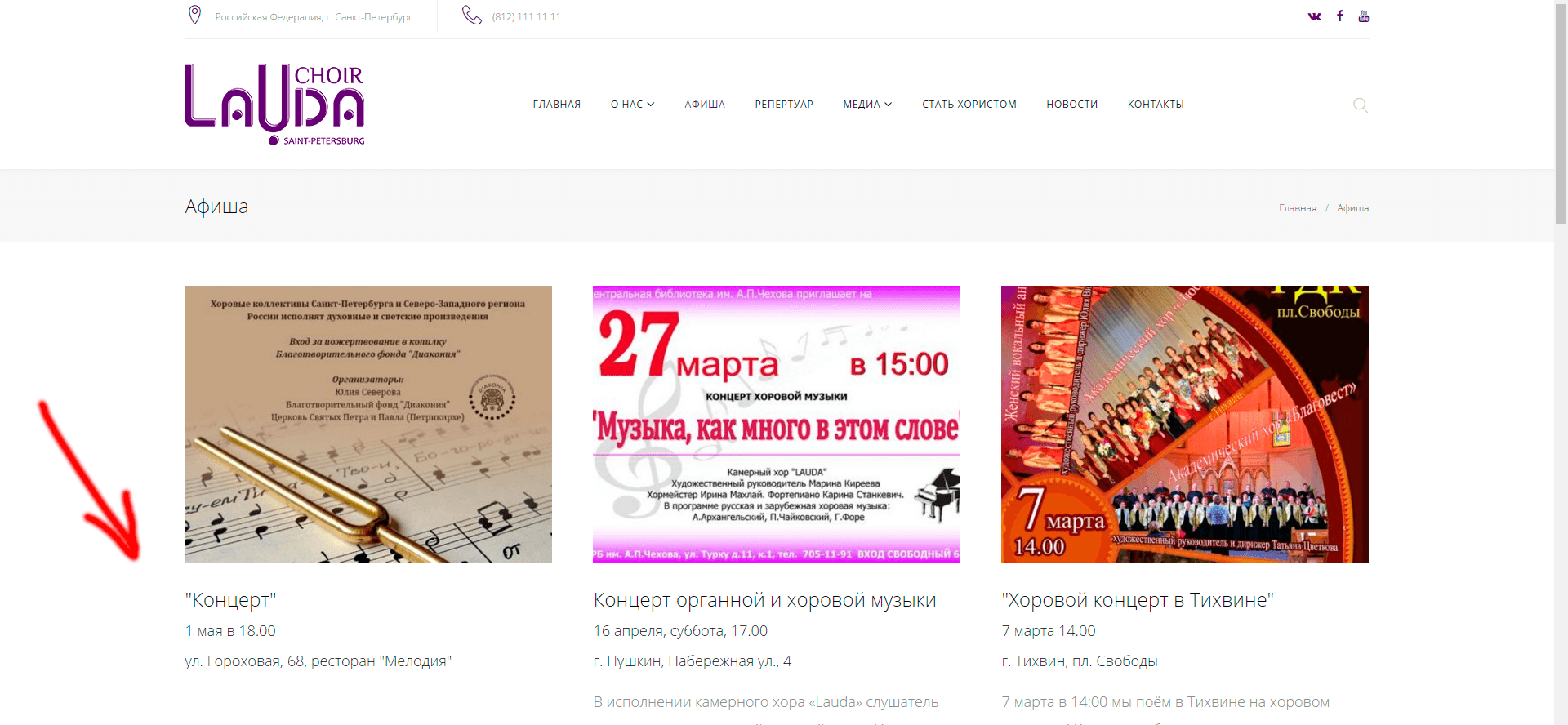
Если настраивается запись в рубрике «Афиша», укажем адрес и время концерта. Добавим отрывок и снимем флажки «комментарии» и «внешние ссылки».

Нажмем «Обновить», запись добавилась в ленту блога.
Типовые задачи. Создание записи для рубрики «Афиша».
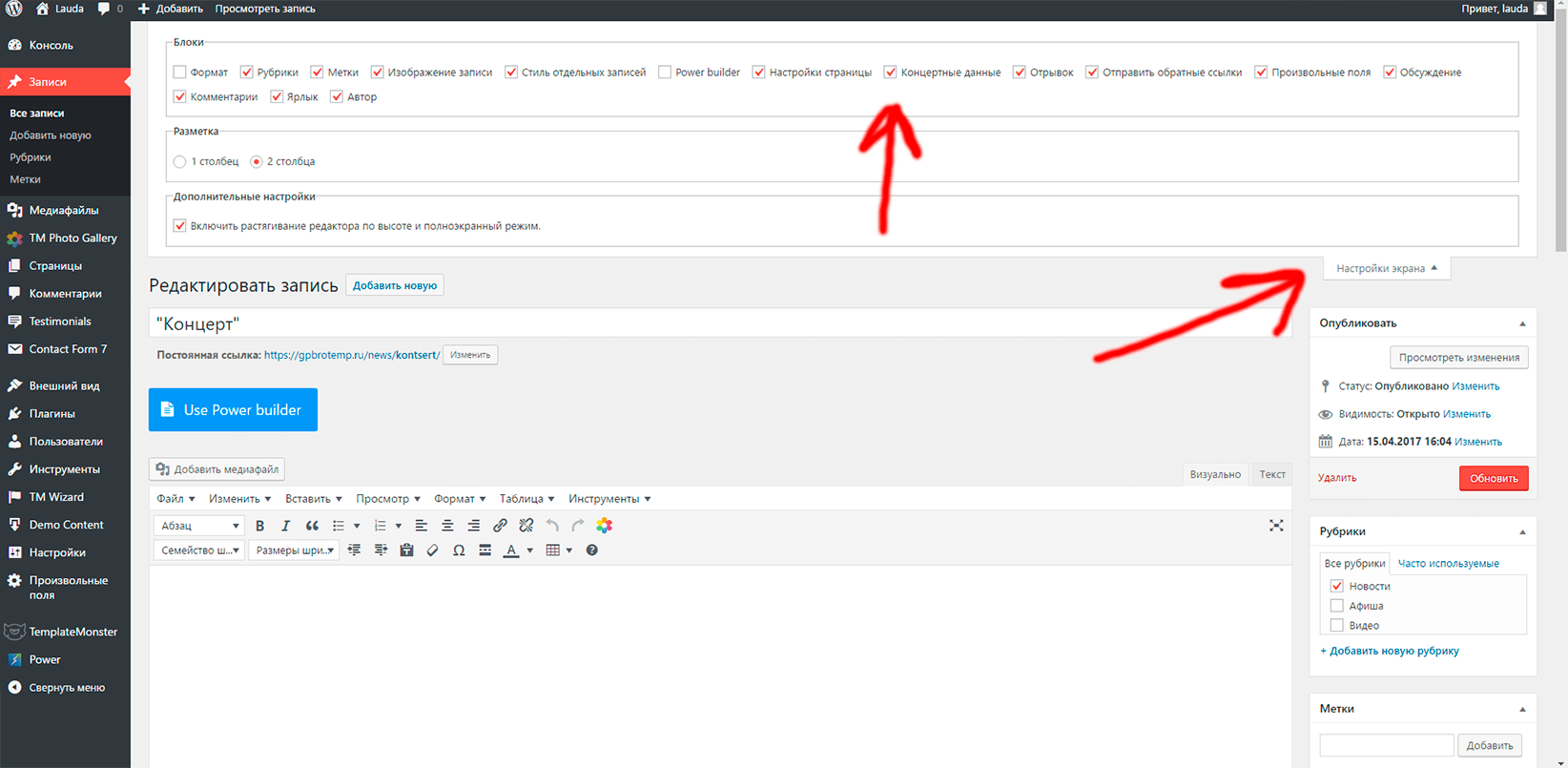
По желанию заказчика были созданы дополнительные поля с информацией о дате и месте концерта. Поля созданы плагином Advanced Custom Fields. Не рекомендуется изменять настройки плагина. В код темы внесены ключи для даты — «date_concert» и для адреса — «address_concert». Напомню, что все дополнительные поля для редактирования поста можно включить в меню.

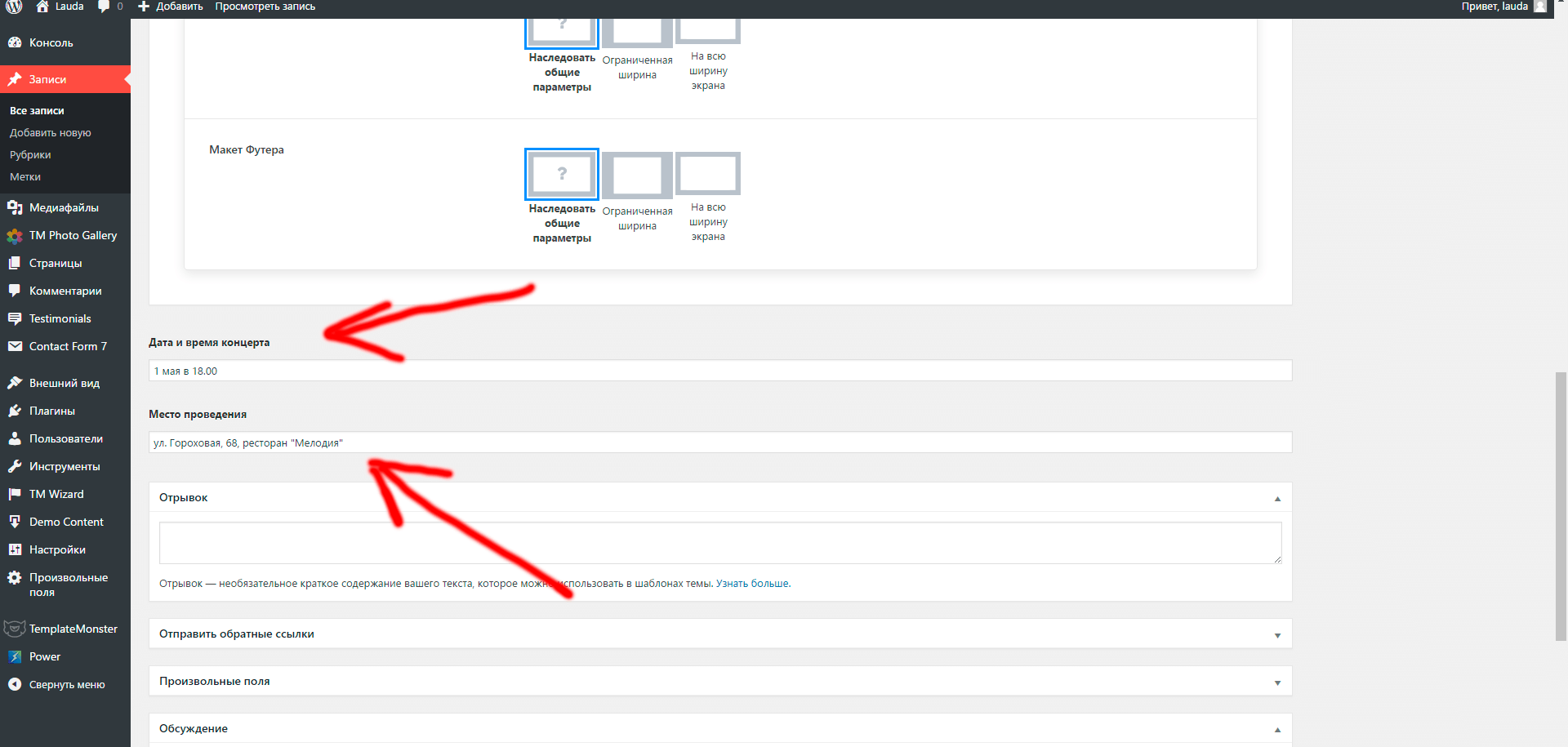
Необходимо выбрать рубрику «Афиша». И внести данные в поля «Дата и время концерта» и «Место проведения». Замечу, что значения этих полей будут учитываться только для записей из рубрики «Афиша».


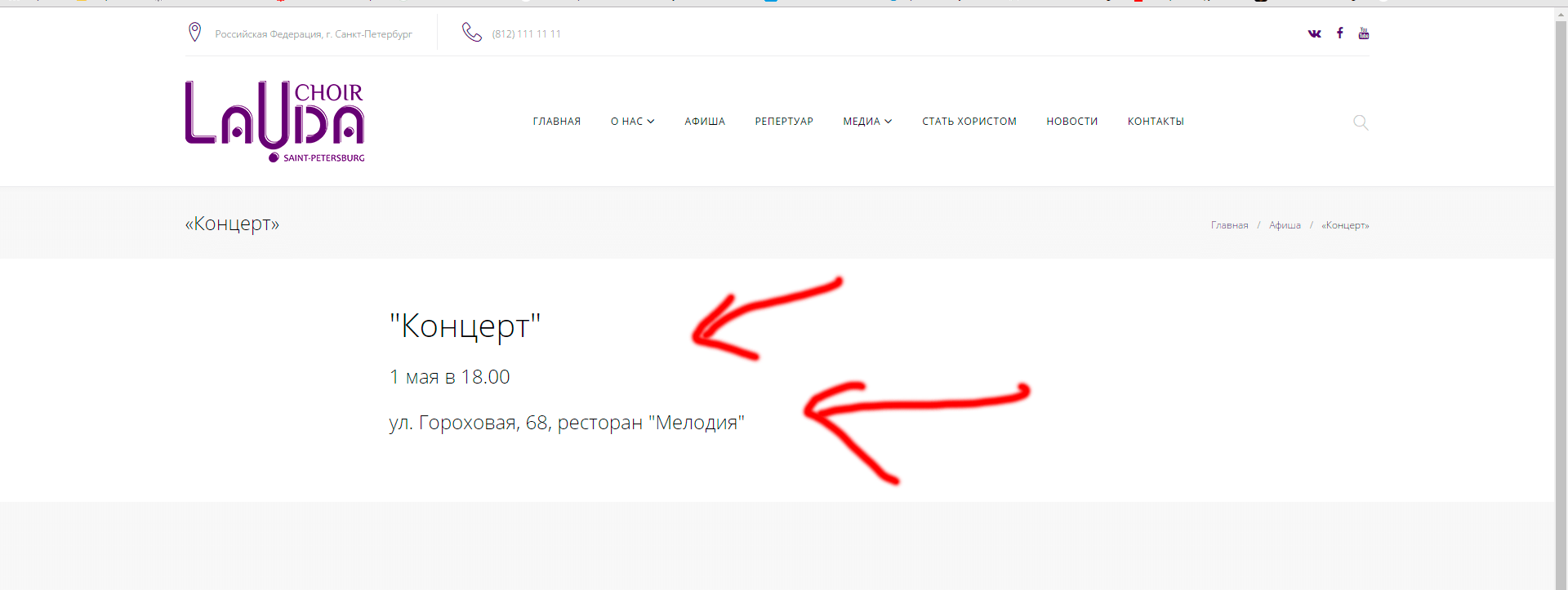
Теперь стандартные мета-данные WordPress будут заменены на данные полей «Концертные данные».

Запись попадет в рубрику «Афиша». Сортировка записей все равно производится стандартно, по дате публикации.

Типовые задачи. Создание боковой панели.
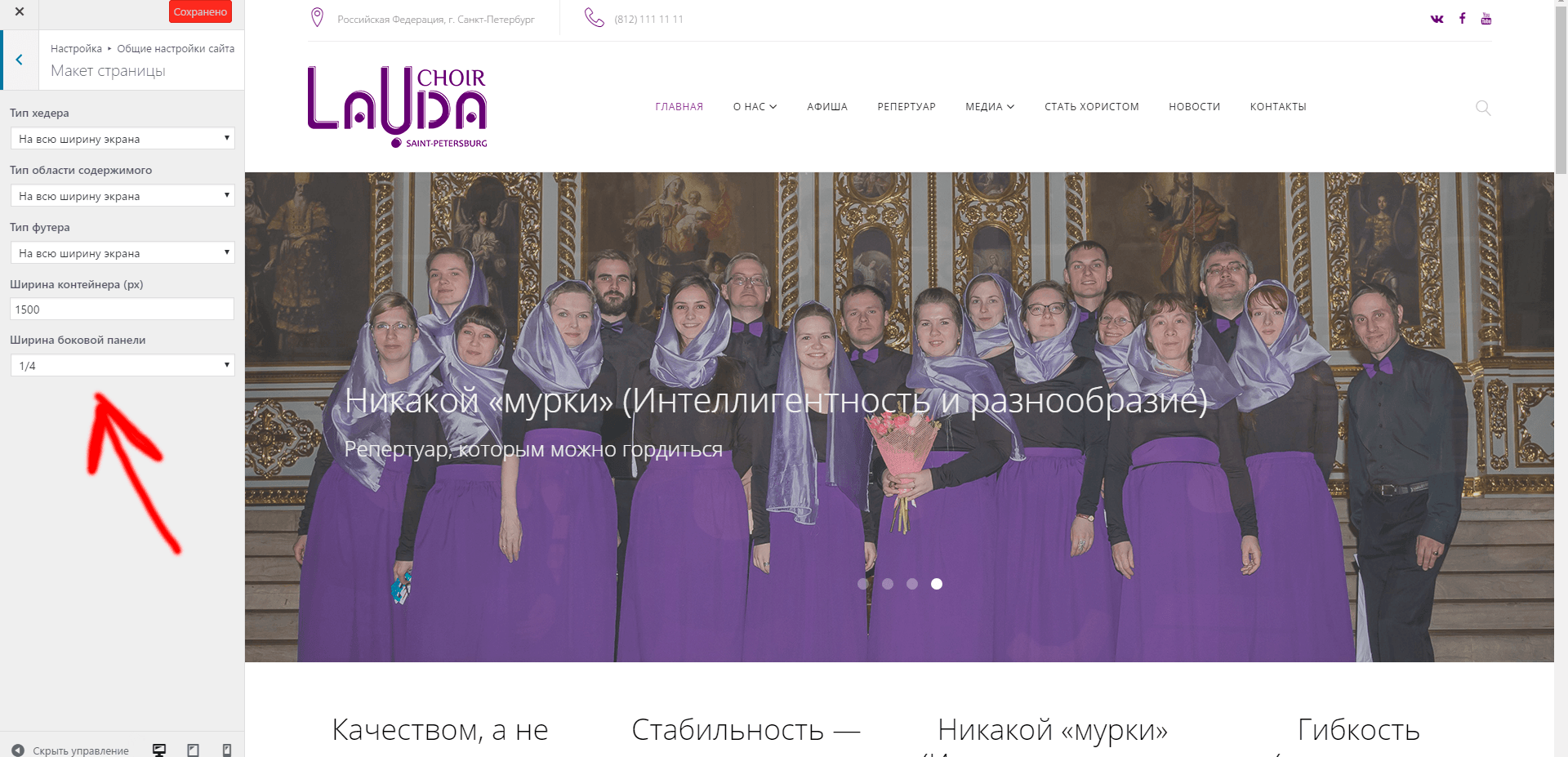
Ширину боковой панели можно настроить в окне «Настроить» в пункте «Общие настройки сайта» -> «Макет страницы» -> «Ширина боковой панели».

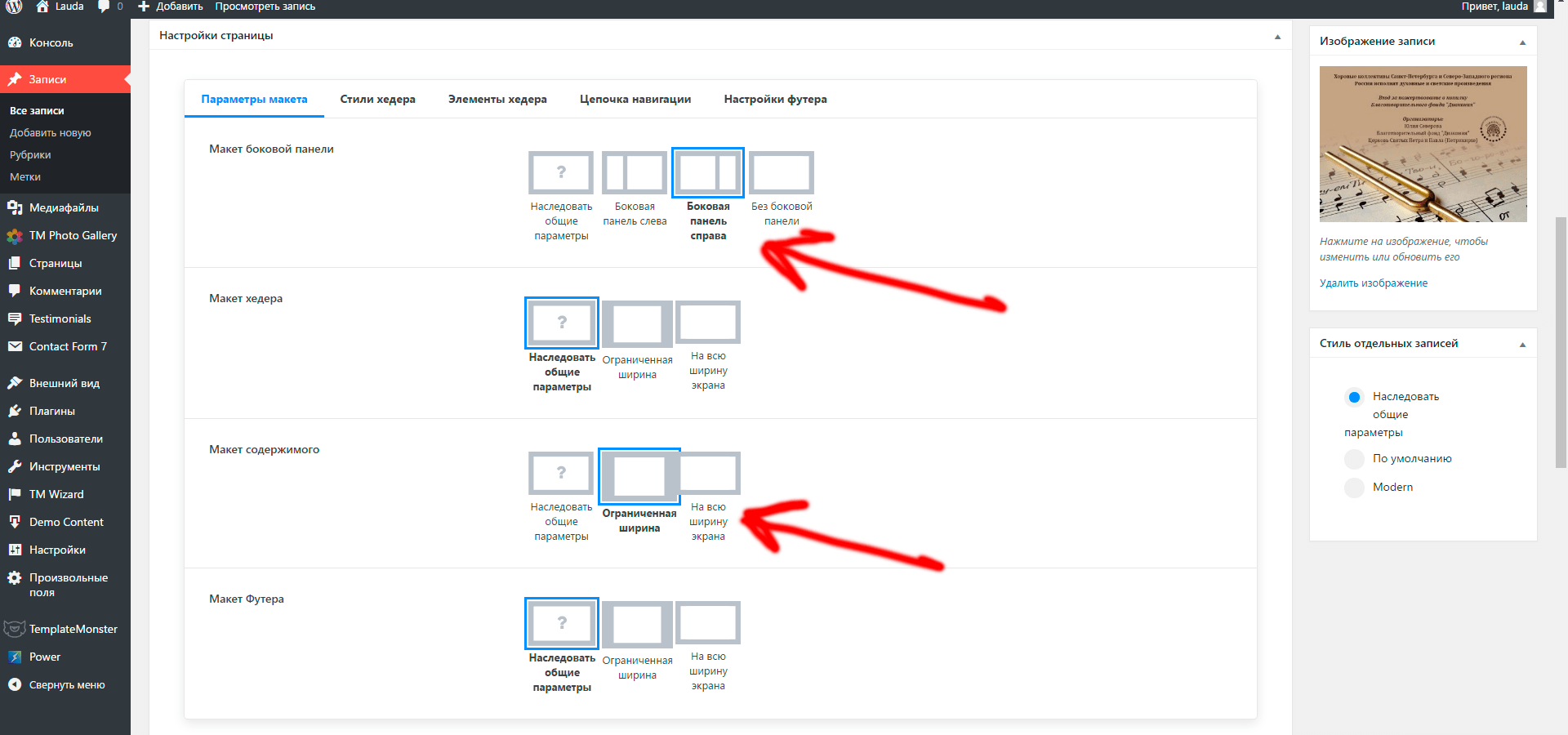
В настройках страницы или поста следует указать расположение панели и макет содержимого.

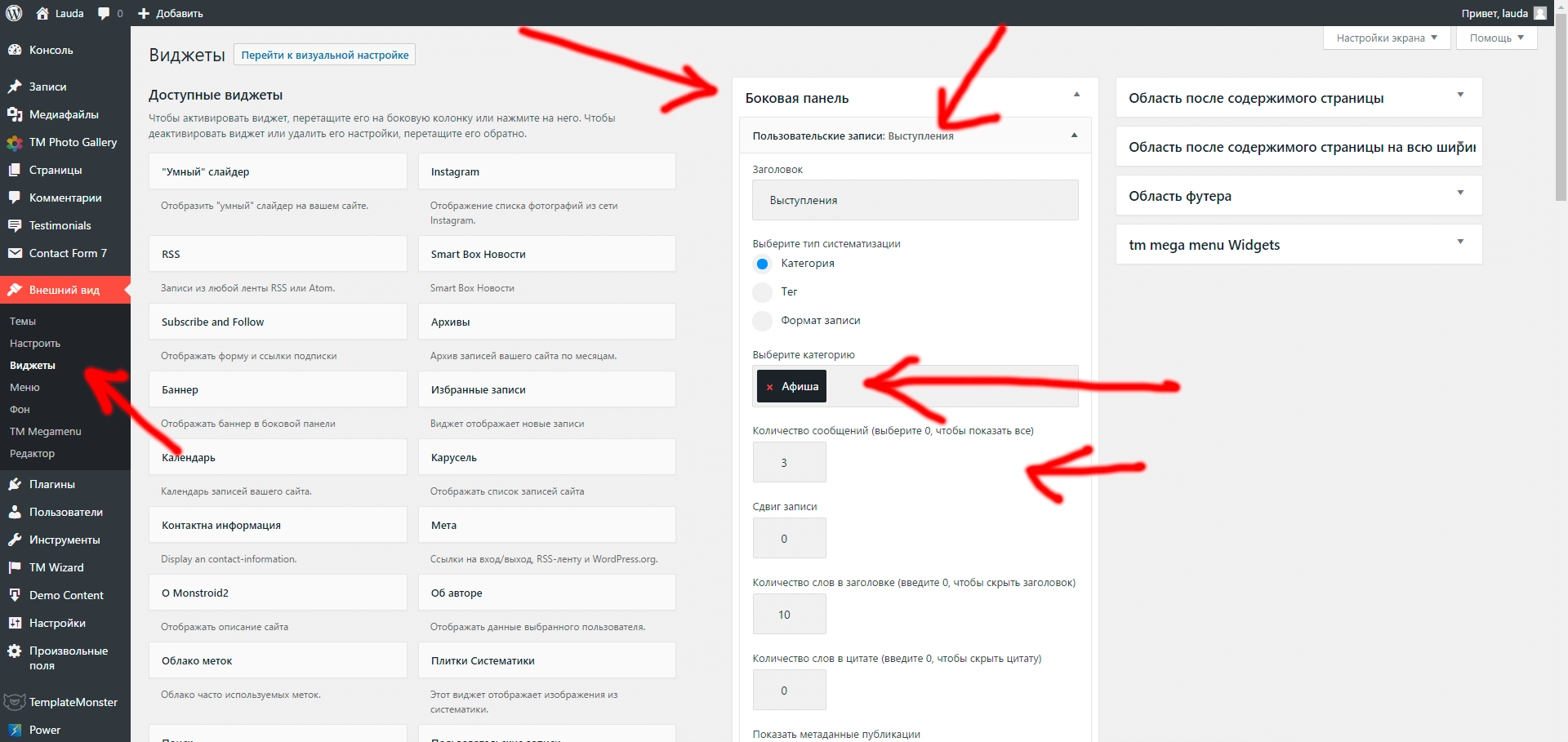
Настроим виджеты боковой панели. Переходим в панель виджетов в разделе «Внешний вид». Боковая панель уже содержит два виджета. Это «Пользовательские записи» и «Отзывы». «Пользовательские записи» уже настроен на вывод записей из рубрики «Афиша» с измененными мета-данными. Работа с сайд-барами и виджетами осуществляется типичным для WP образом.

Теперь боковая панель доступна на странице записи.

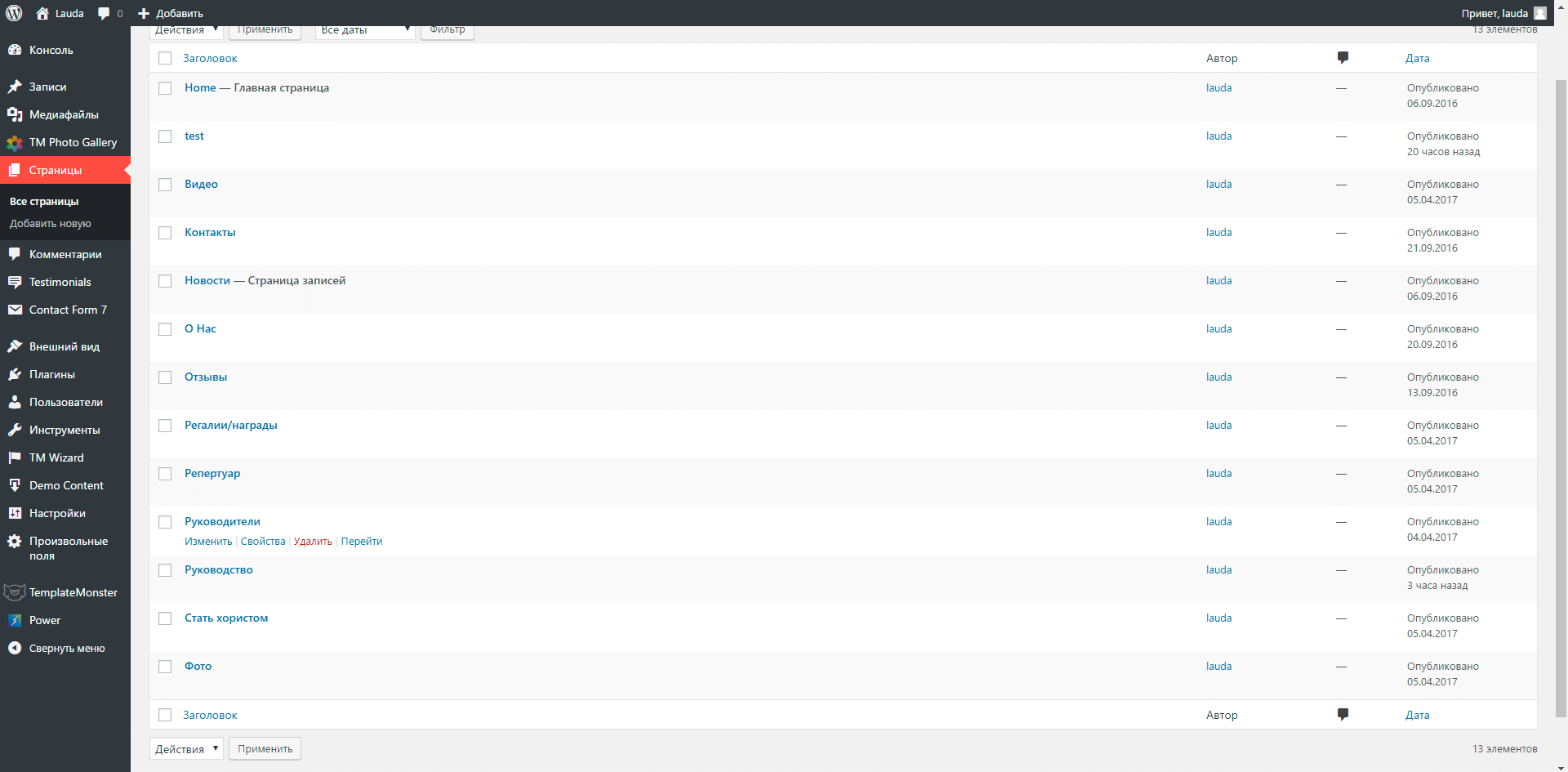
Типовые задачи. Создание страницы.
Создание страниц производится типичным для WP образом и, в целом, схоже с созданием постов. Сайт уже имеет несколько базовых страниц, настроенных оптимальным образом по желанию заказчика.

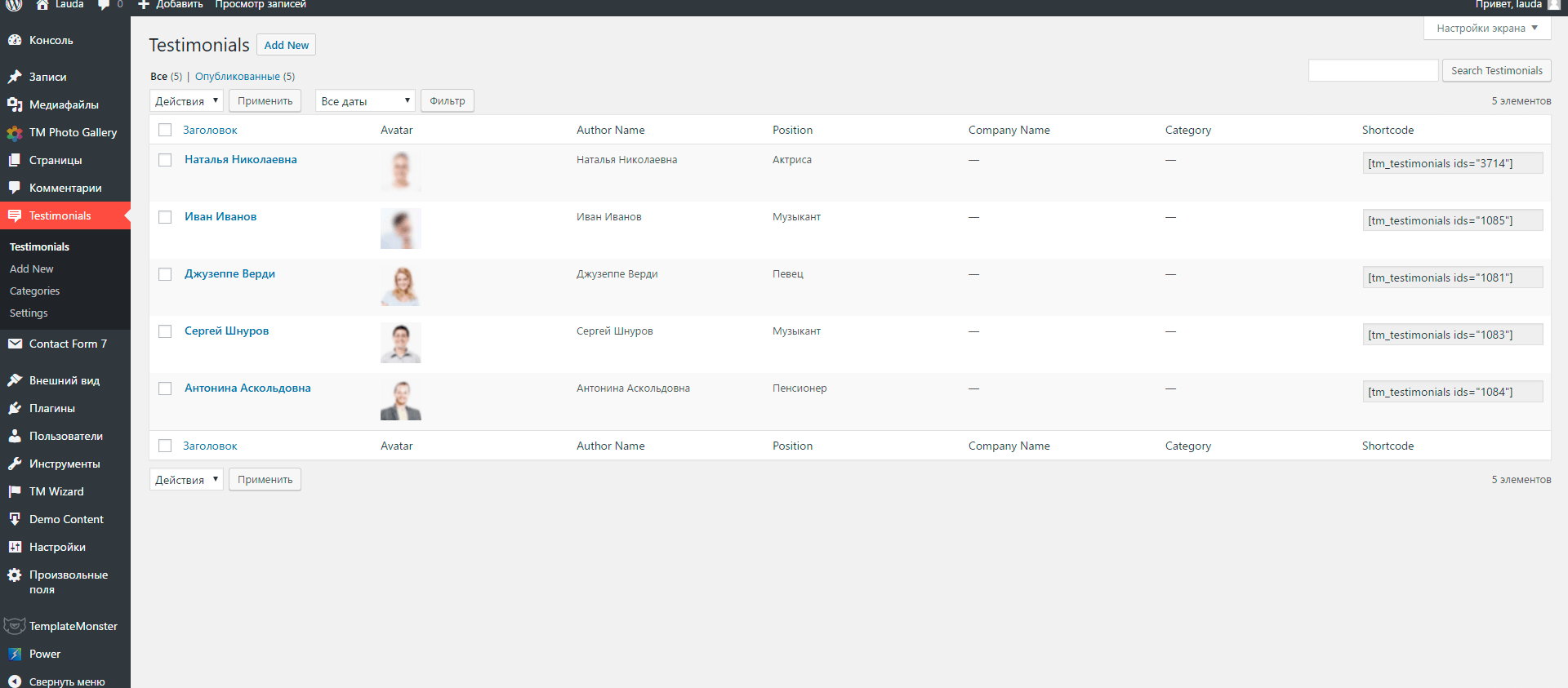
Типовые задачи. Создание отзыва.
Перейдите в пункт «Testimonials». В разделе уже имеется несколько демо-отзывов. Имеет смысл просто редактировать существующие страницы.

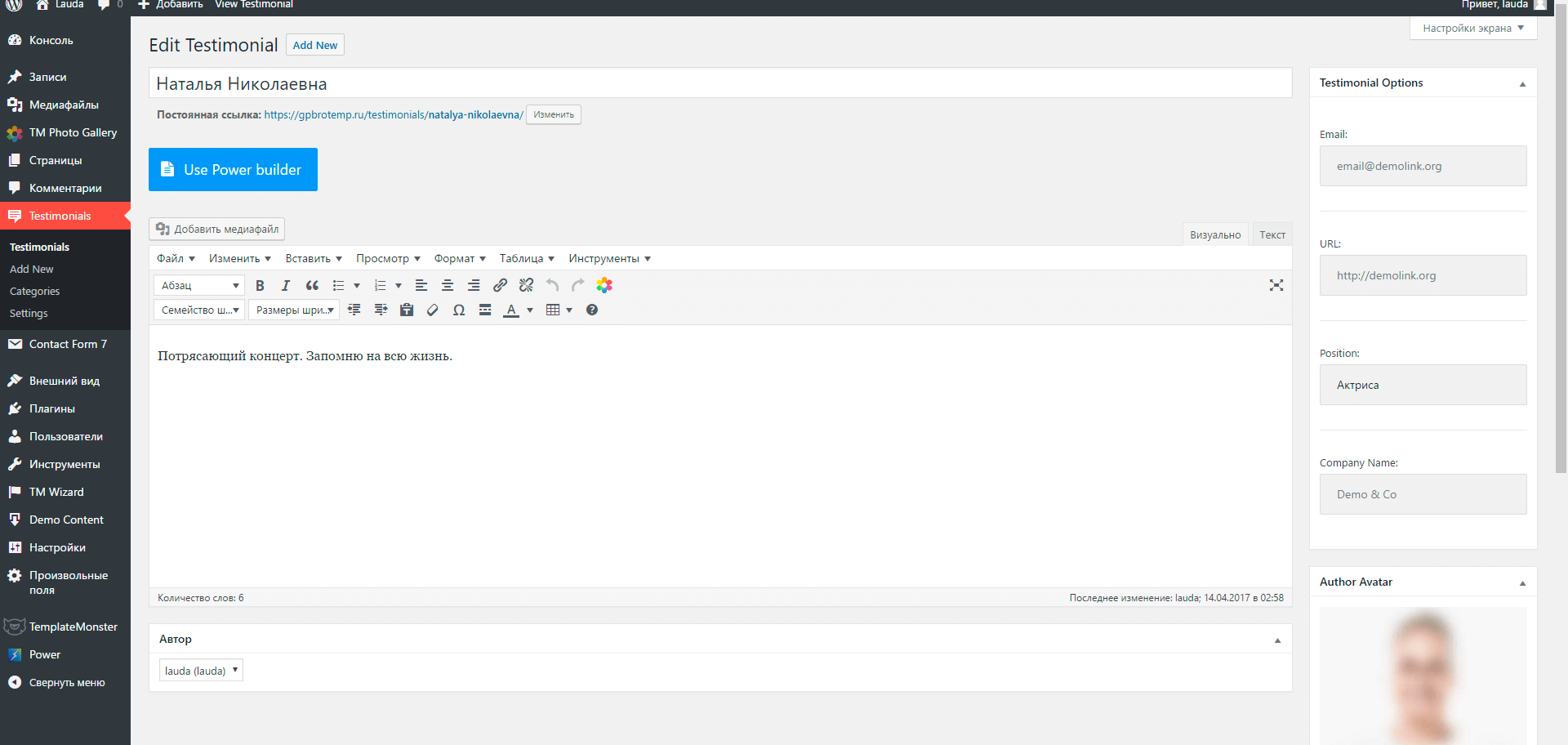
Создание отзыва мало чем отличается от создания обычной страницы или поста.

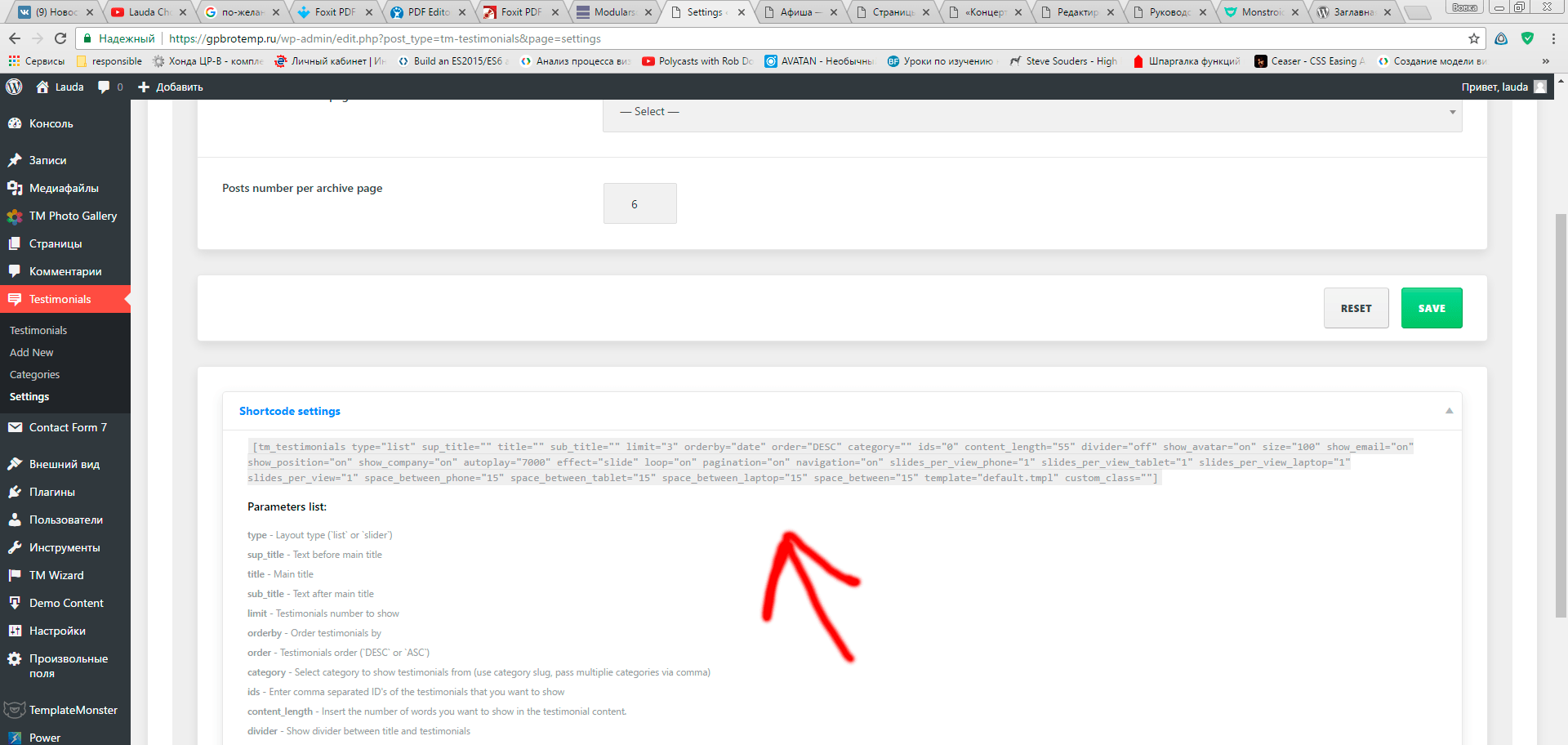
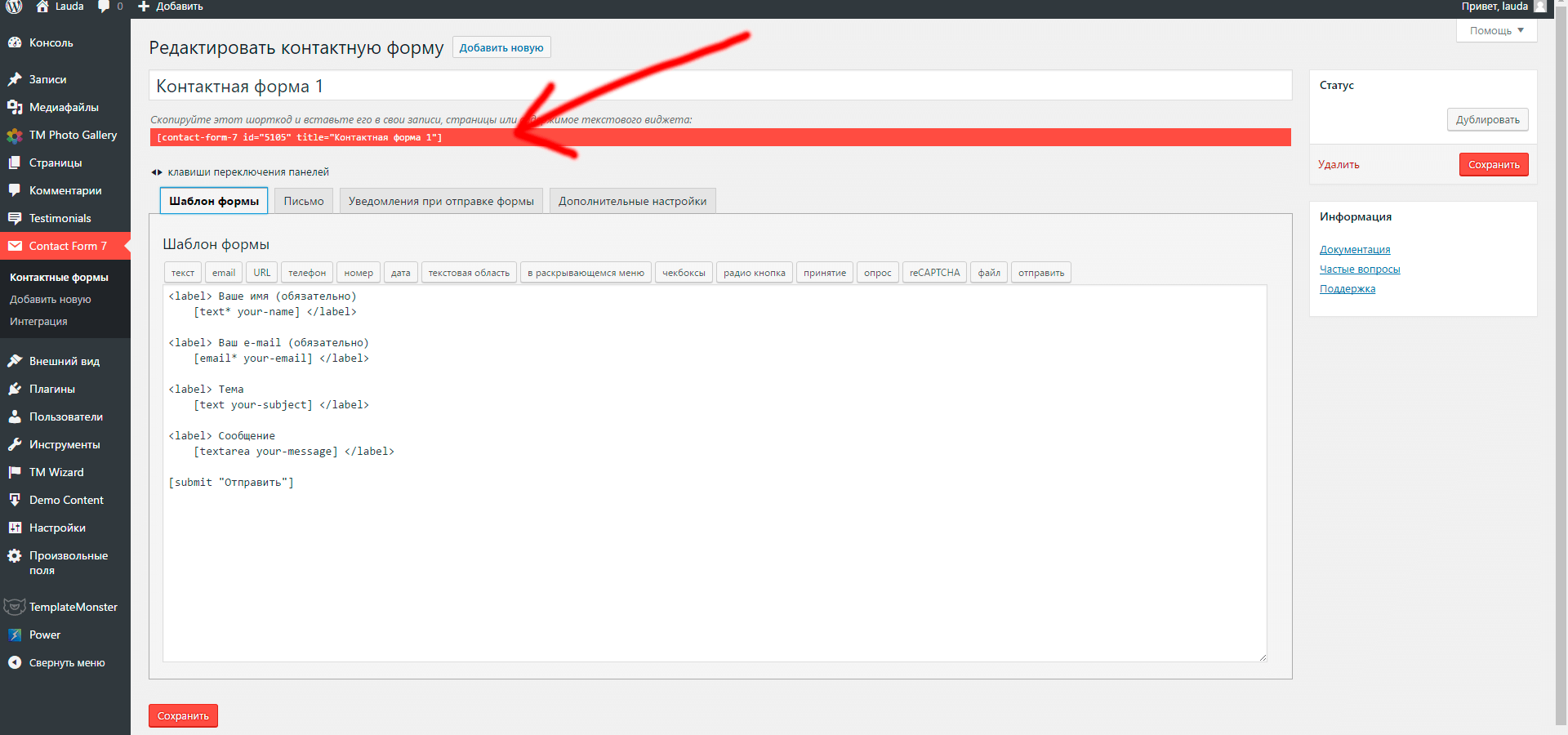
В настройках плагина сгенерирован шорт-код. Именно он вставлен в виджет боковой панели.

Power Builder
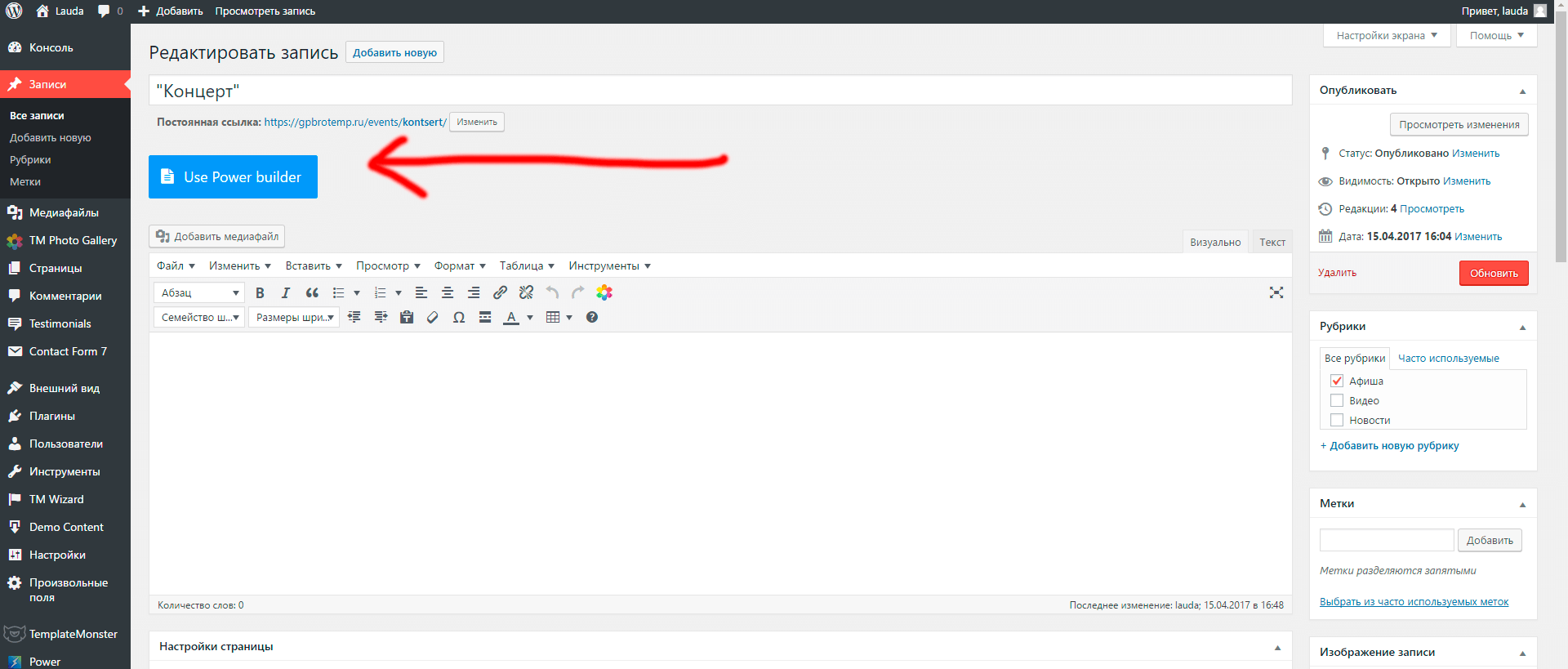
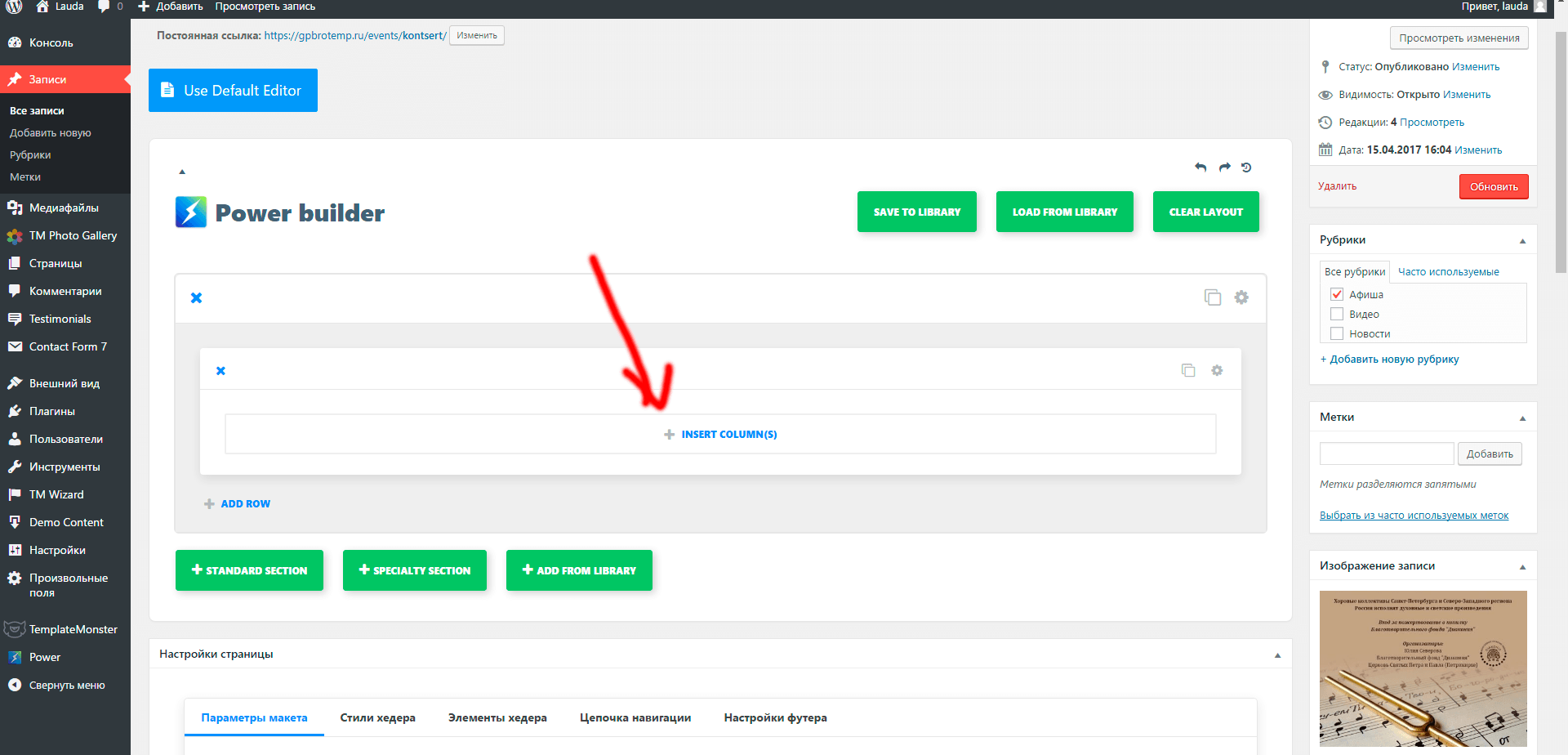
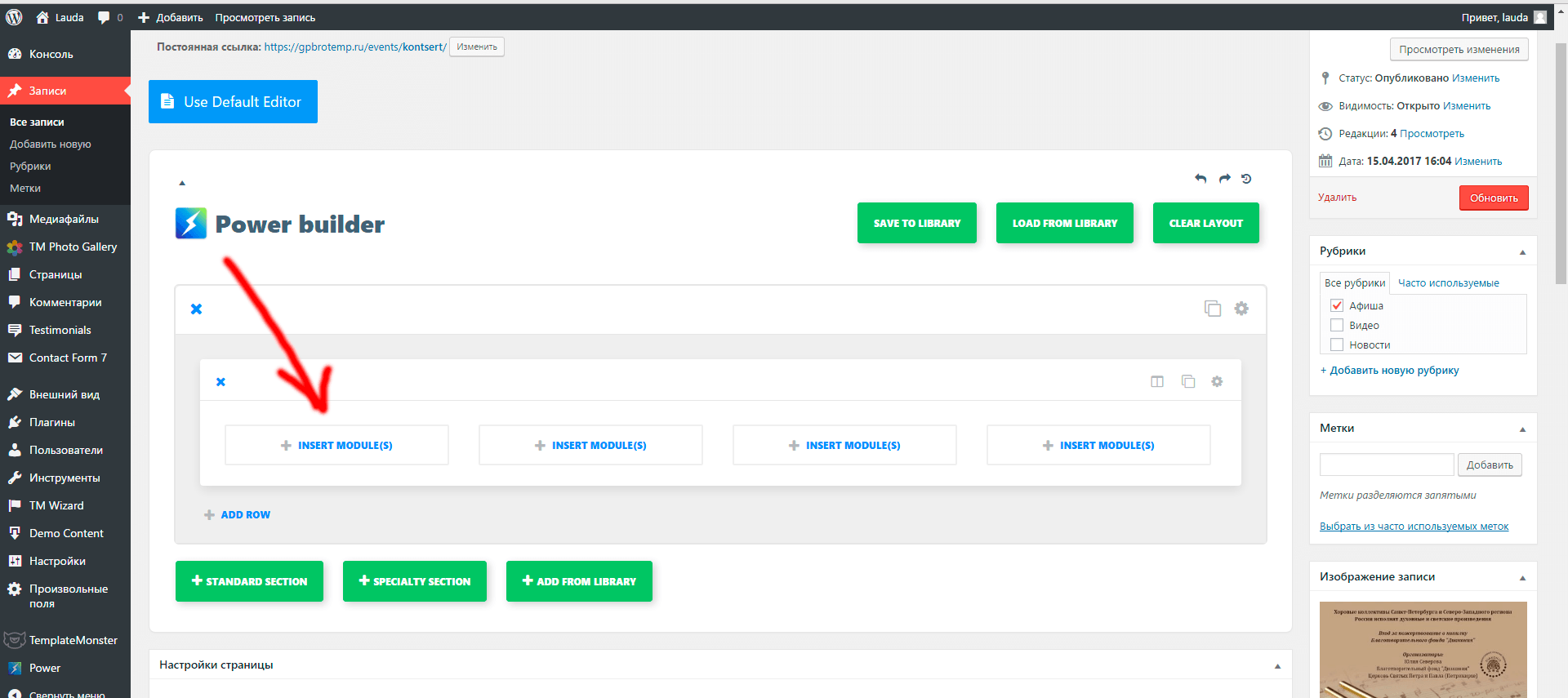
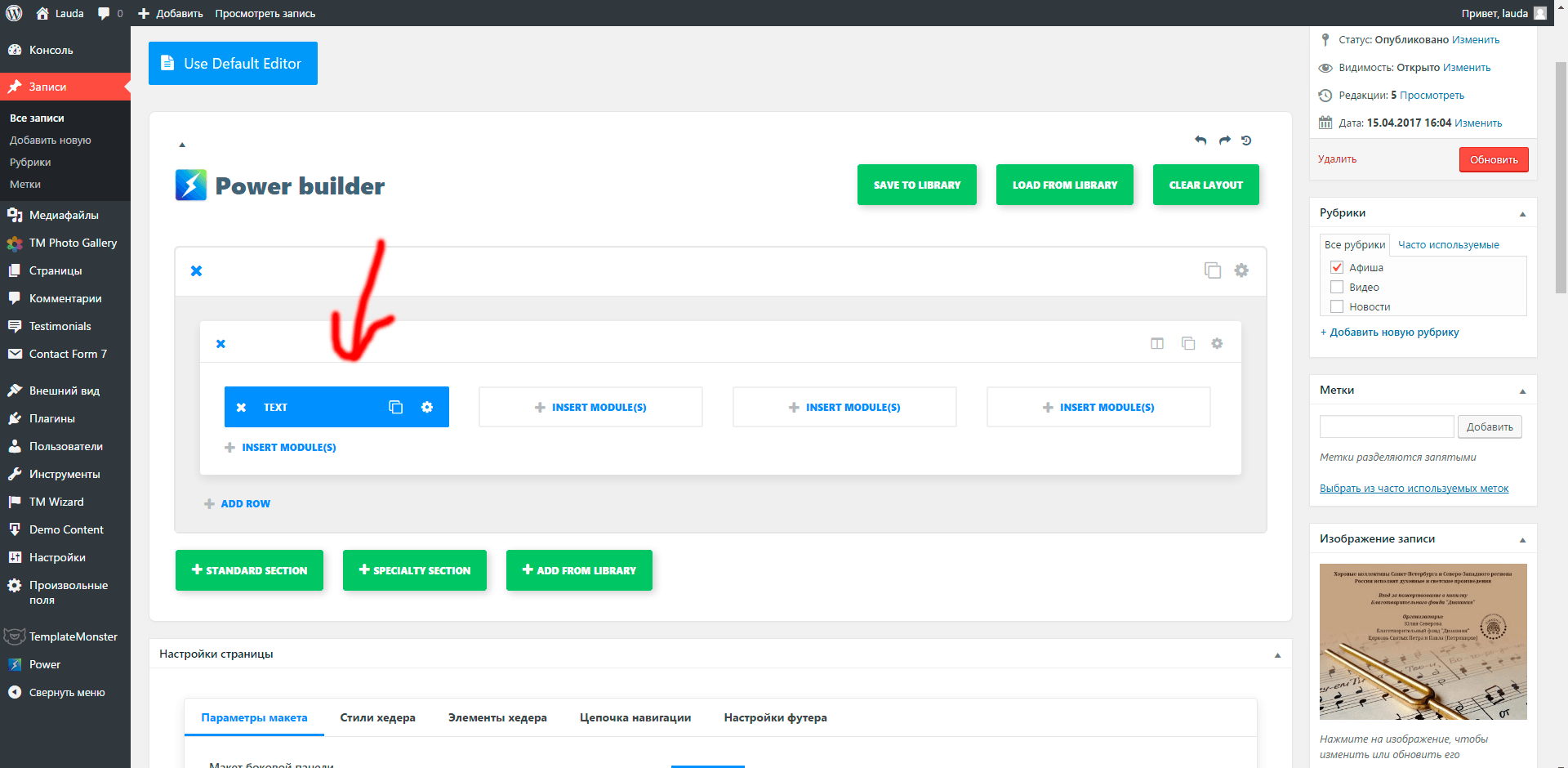
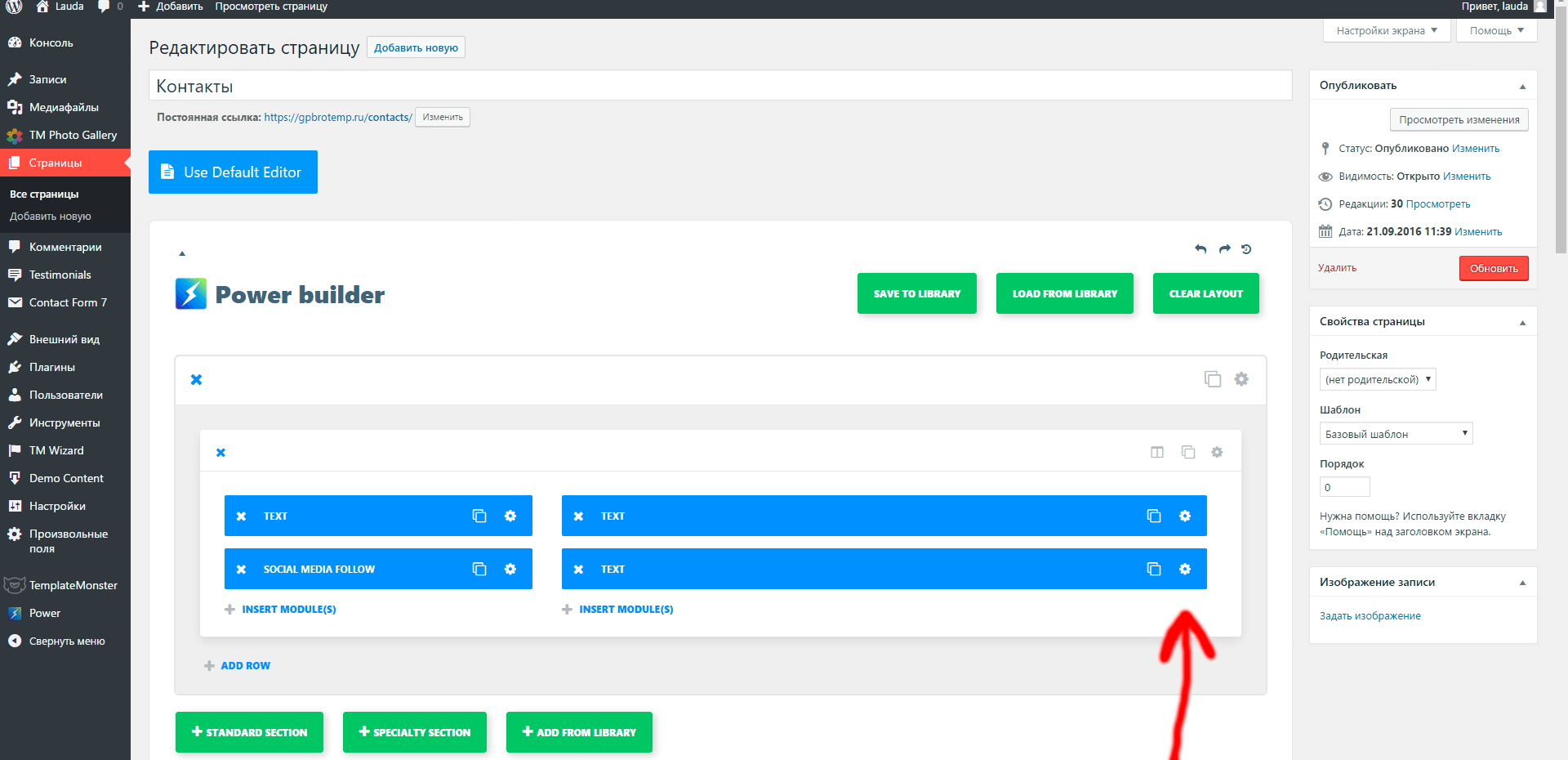
Все страницы сайта созданы с помощью плагина Power Builder. Это очень мощный продукт, распространяемый вместе с Monstroid2. К сожалению данное руководство не в состоянии охватить все возможности данного плагина. Более подробное описание плагина можно найти в источниках в сети Интернет. Рассмотрим базовые принципы плагина. Очень хорошо все возможности плагина иллюстрируют демо-материалы Monstroid2. Чтобы испоьзовать плагин нажмите кнопку «Use Power Builder».

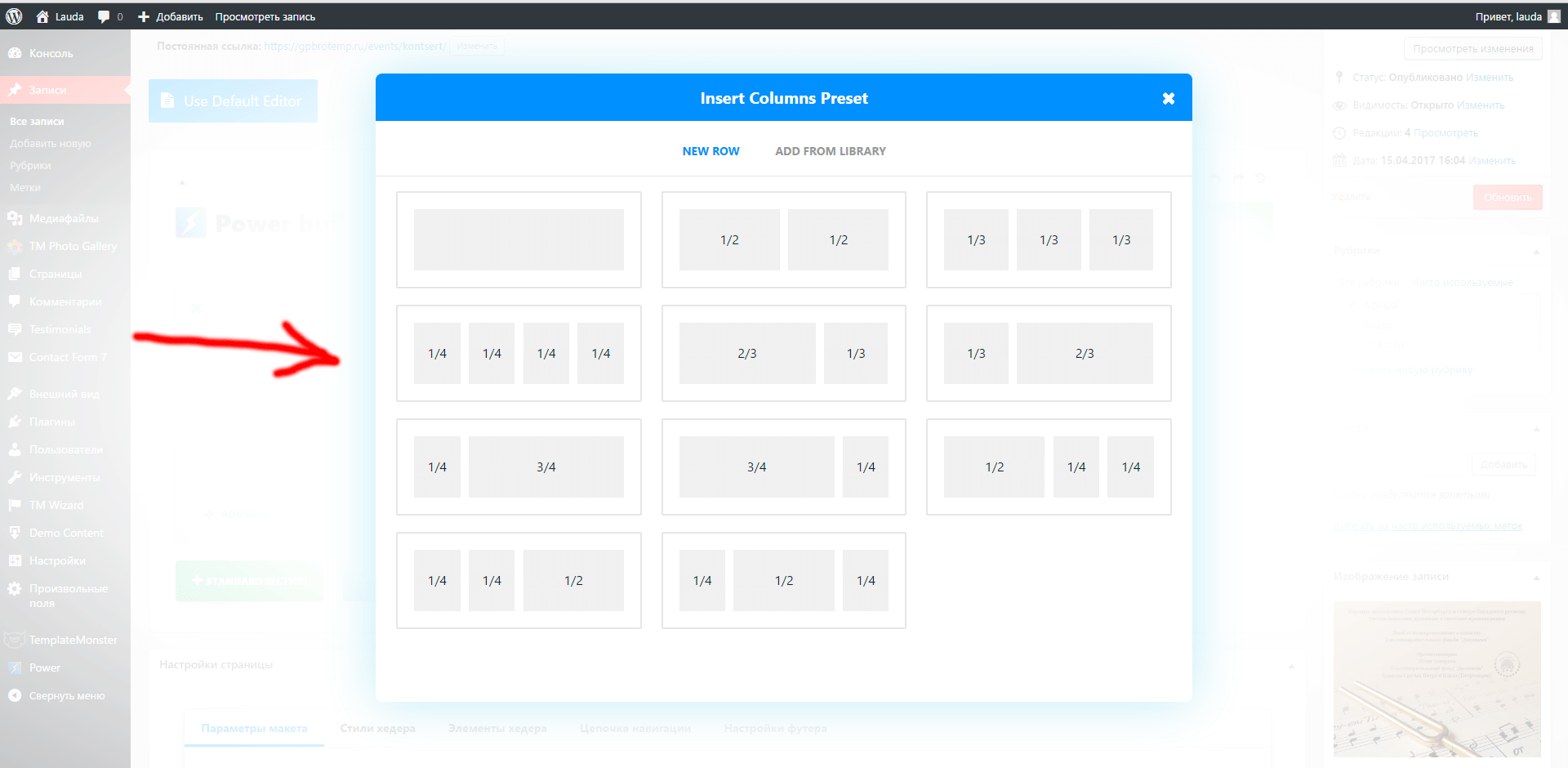
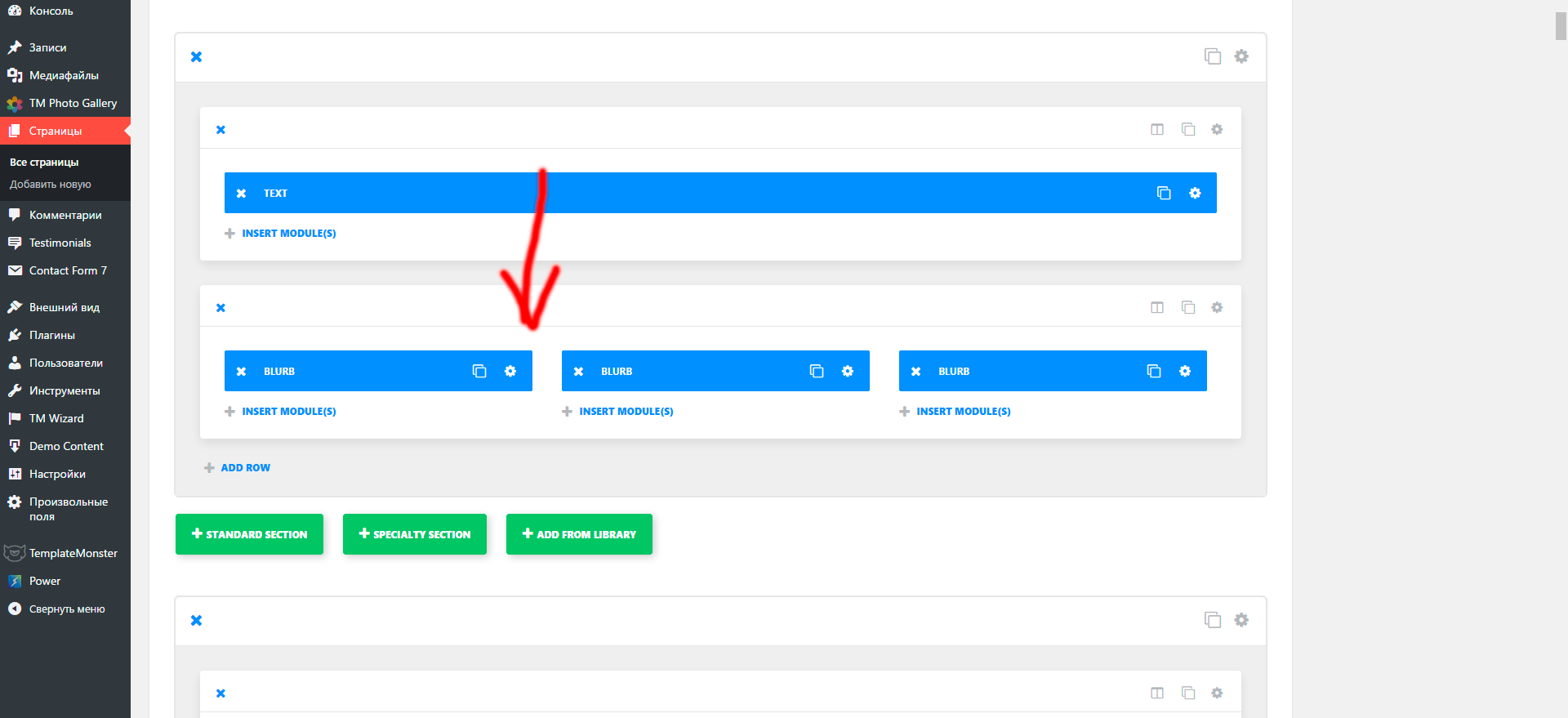
В Monstroid2 интегрирован Bootstrap 4, поэтому мы имеем все возможности этого фреймворка. Например, создадим 4-х колоночную сетку.


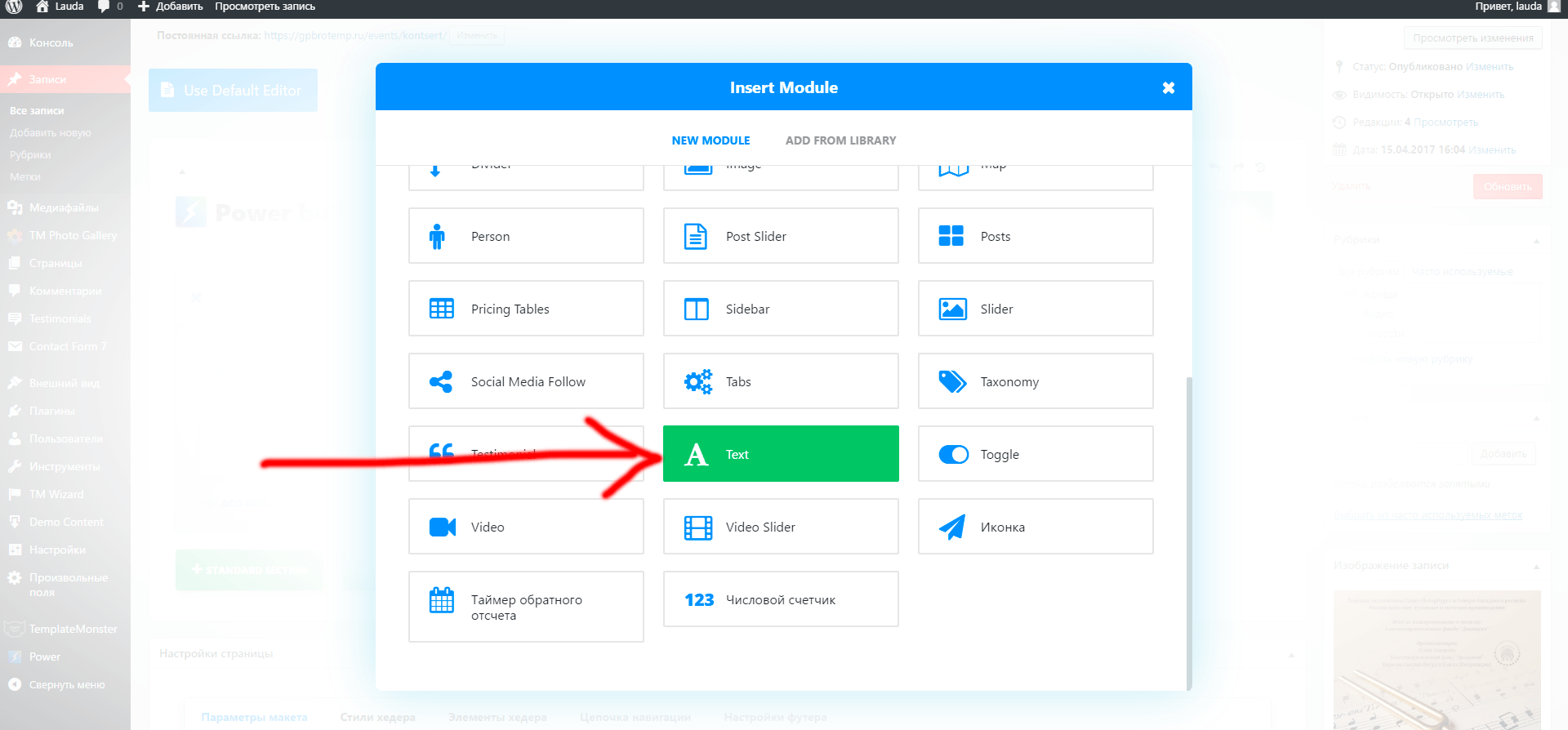
Основная мощь плагина в большом количестве модулей. Описывать все не имеет смысла рассмотрим самый популярный — «Text».


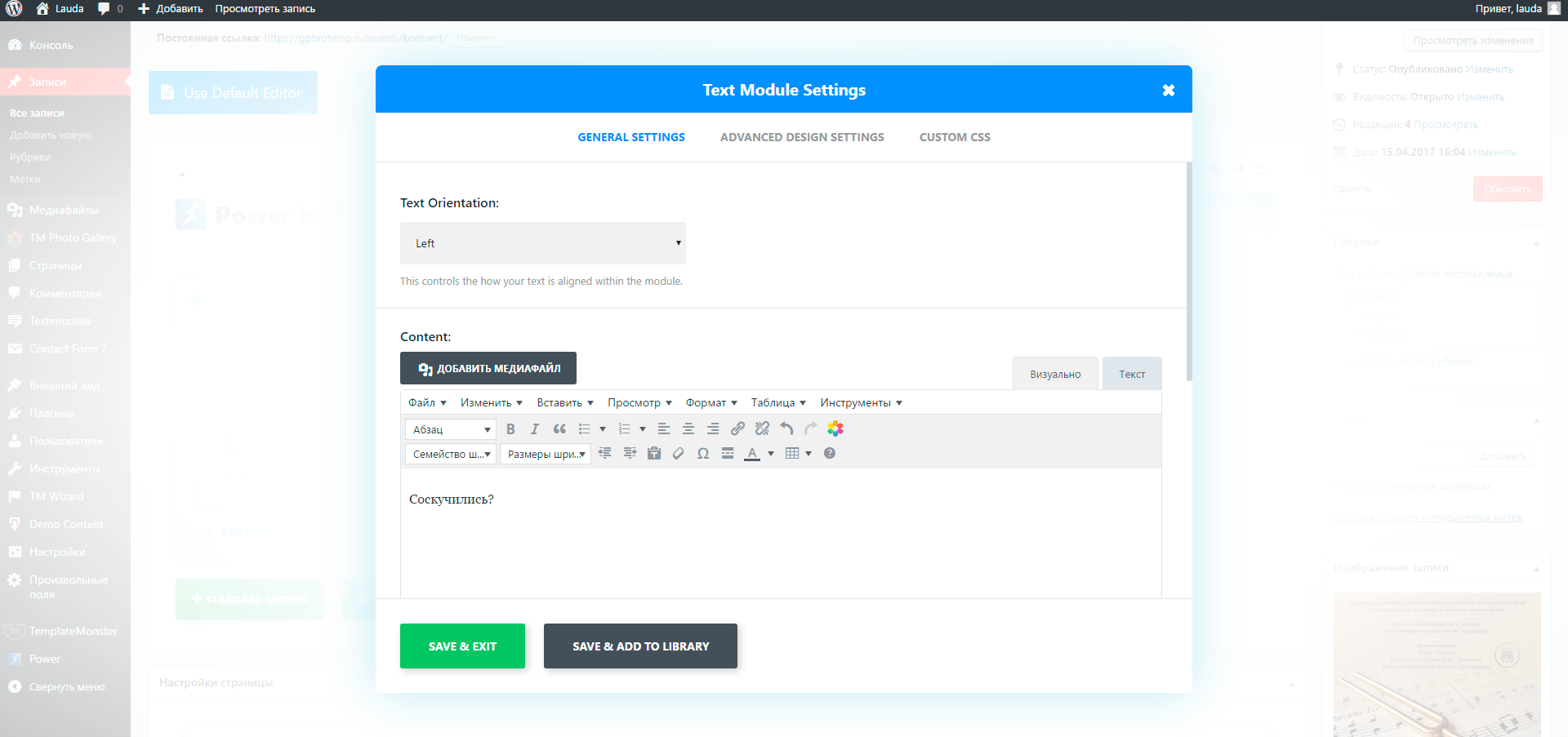
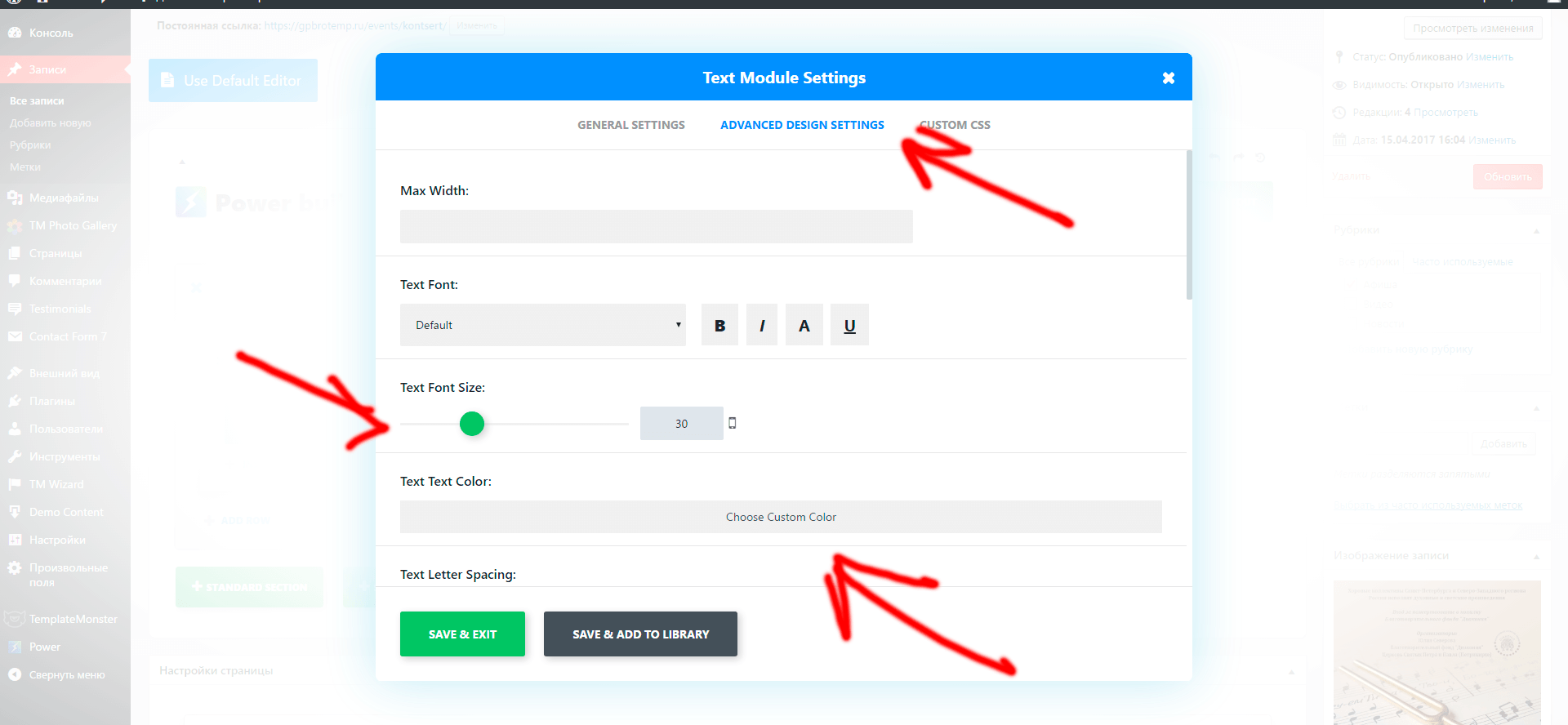
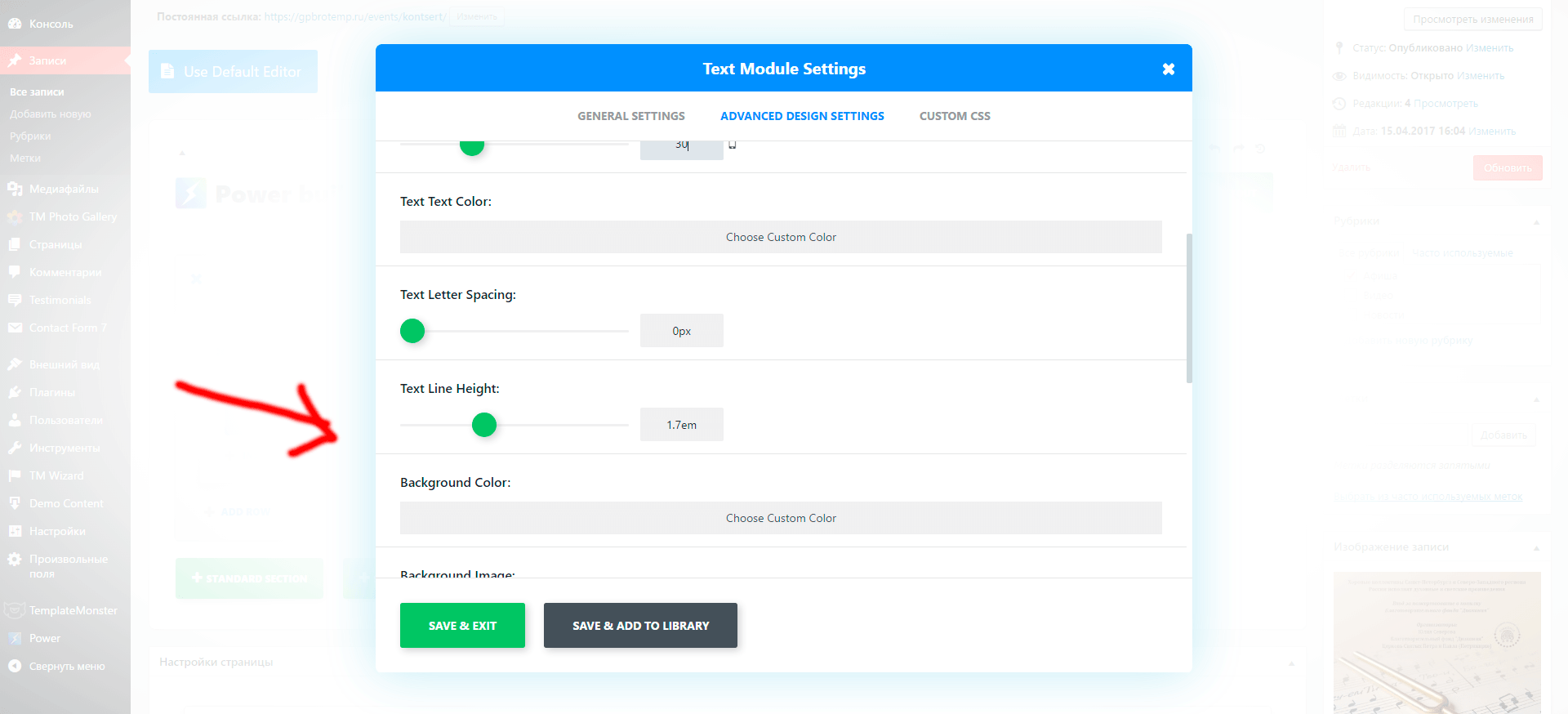
Модуль «Text» расширяет базовые возможности редактора. Напишем заголовок. Выровняем текст и перейдем в «Advanced Design Settings». Настроим размер шрифта, цвет, высоту строки.


Настройки позволяют задать отступы и настраивать отзывчивость для различных устройств.


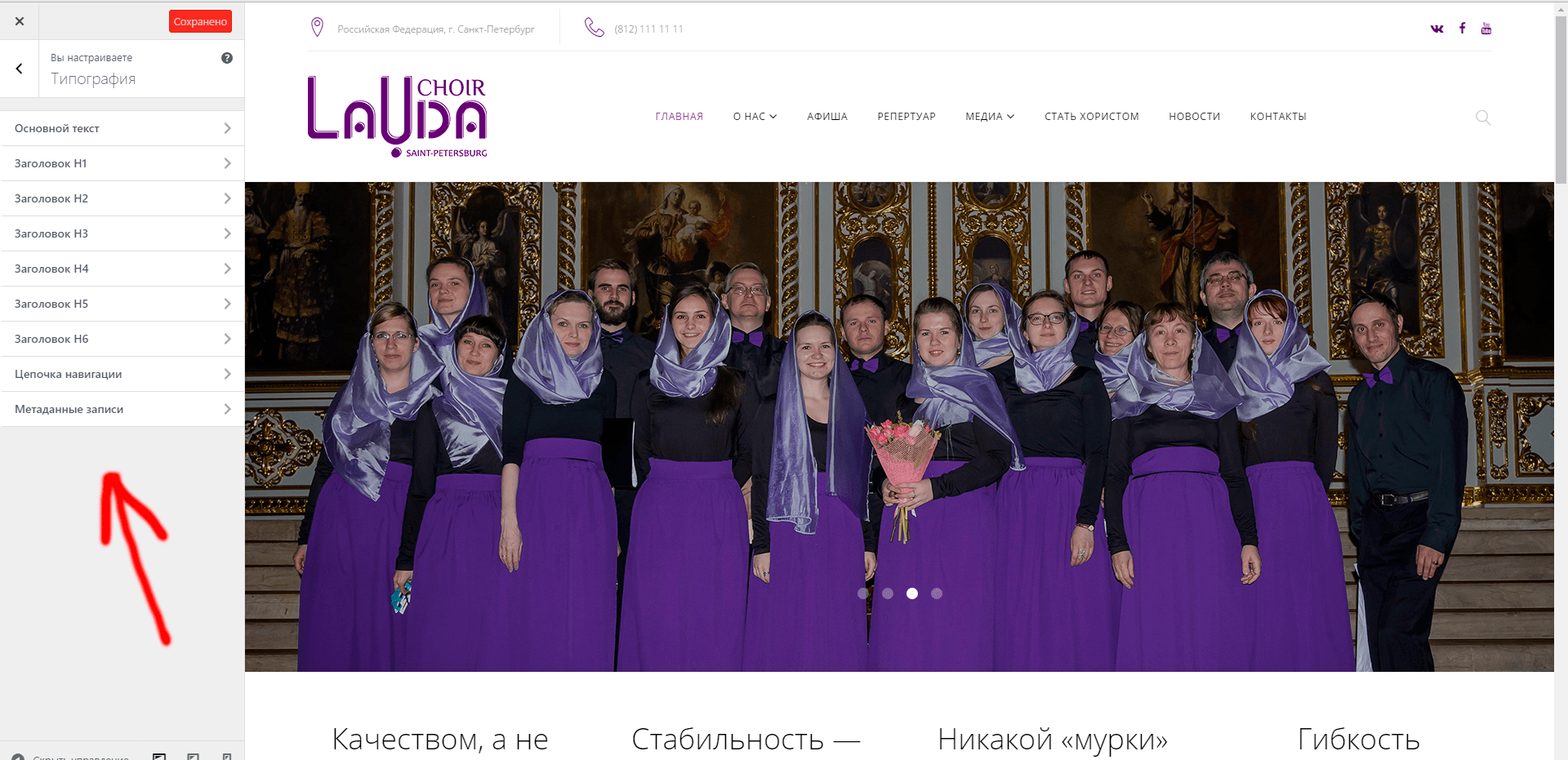
Как мне. Как мне изменить настройки шрифта?
«Внешний вид» — «Настроить» — «Типография»

Также индивидуально для элемента в Power Builder.
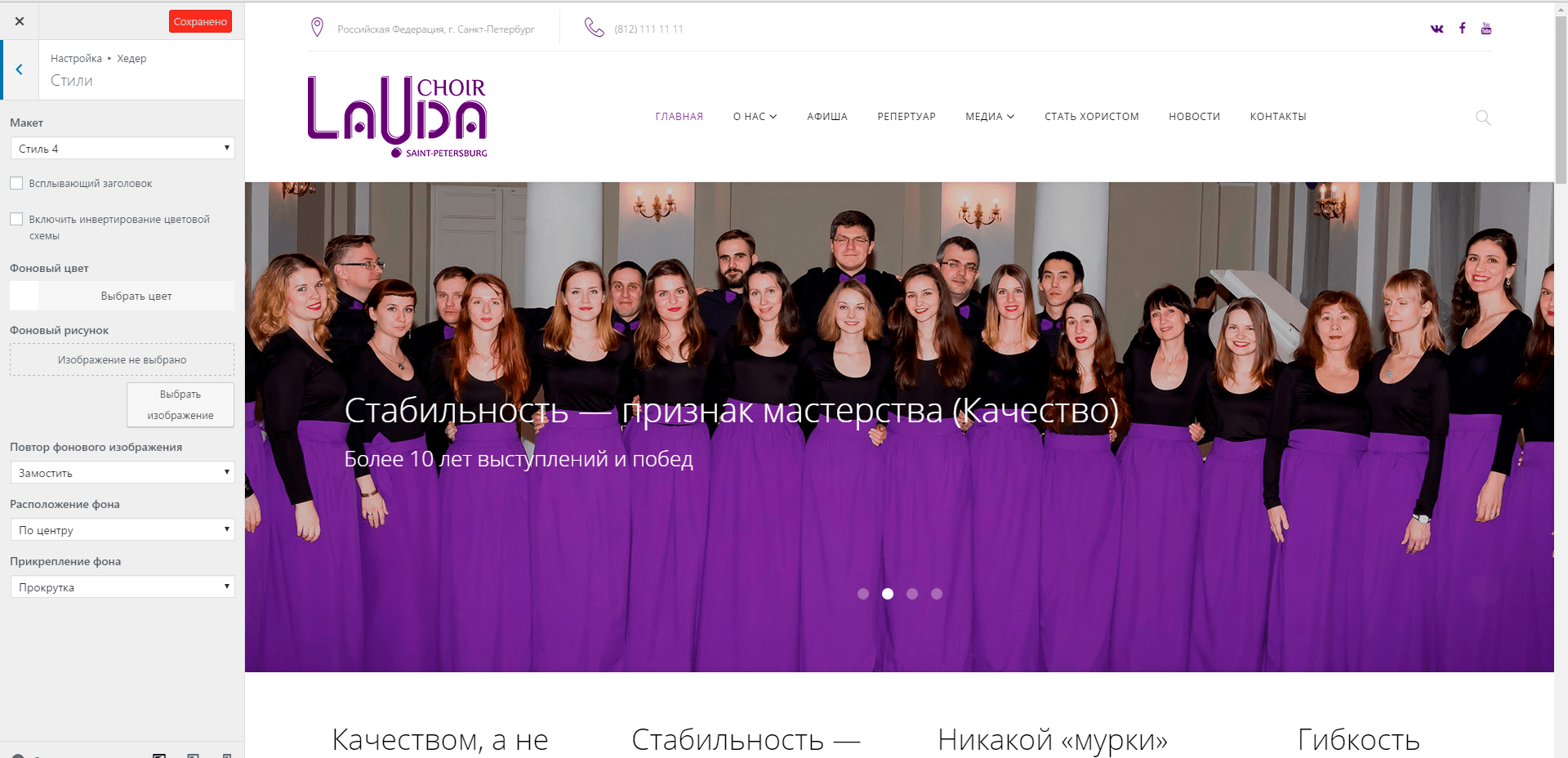
Как мне. Как мне поменять хэдер?
«Внешний вид» — «Настроить» — «Хэдер» — «Стили» — «Макет»
Доступно 7 видов хэдера.

Как мне. Как мне изменить стартовую страницу?
Перейти в «Страницы», выбрать «Home».

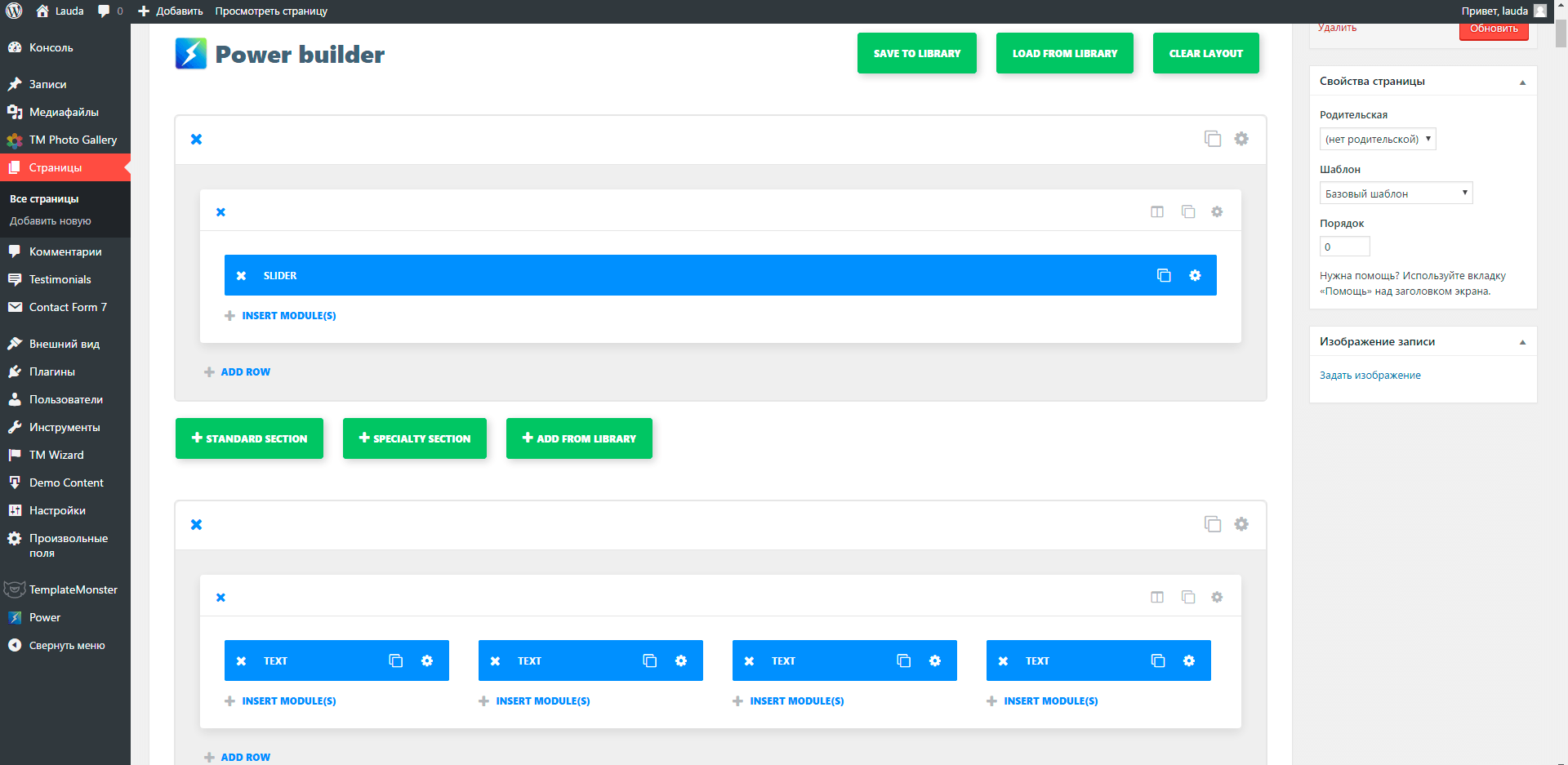
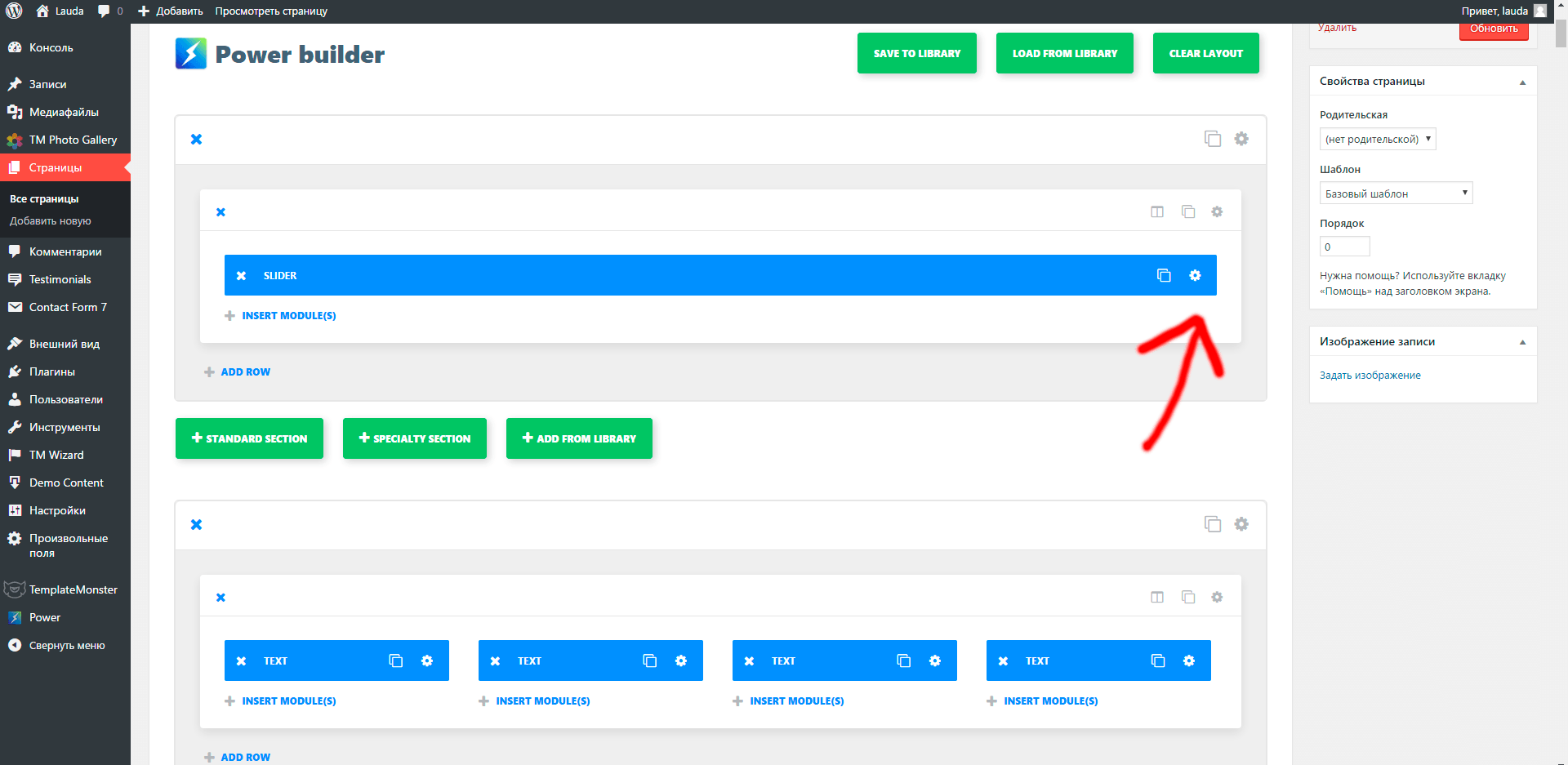
Как мне. Как мне изменить слайдер?
Перейдите в настройки слайдера.

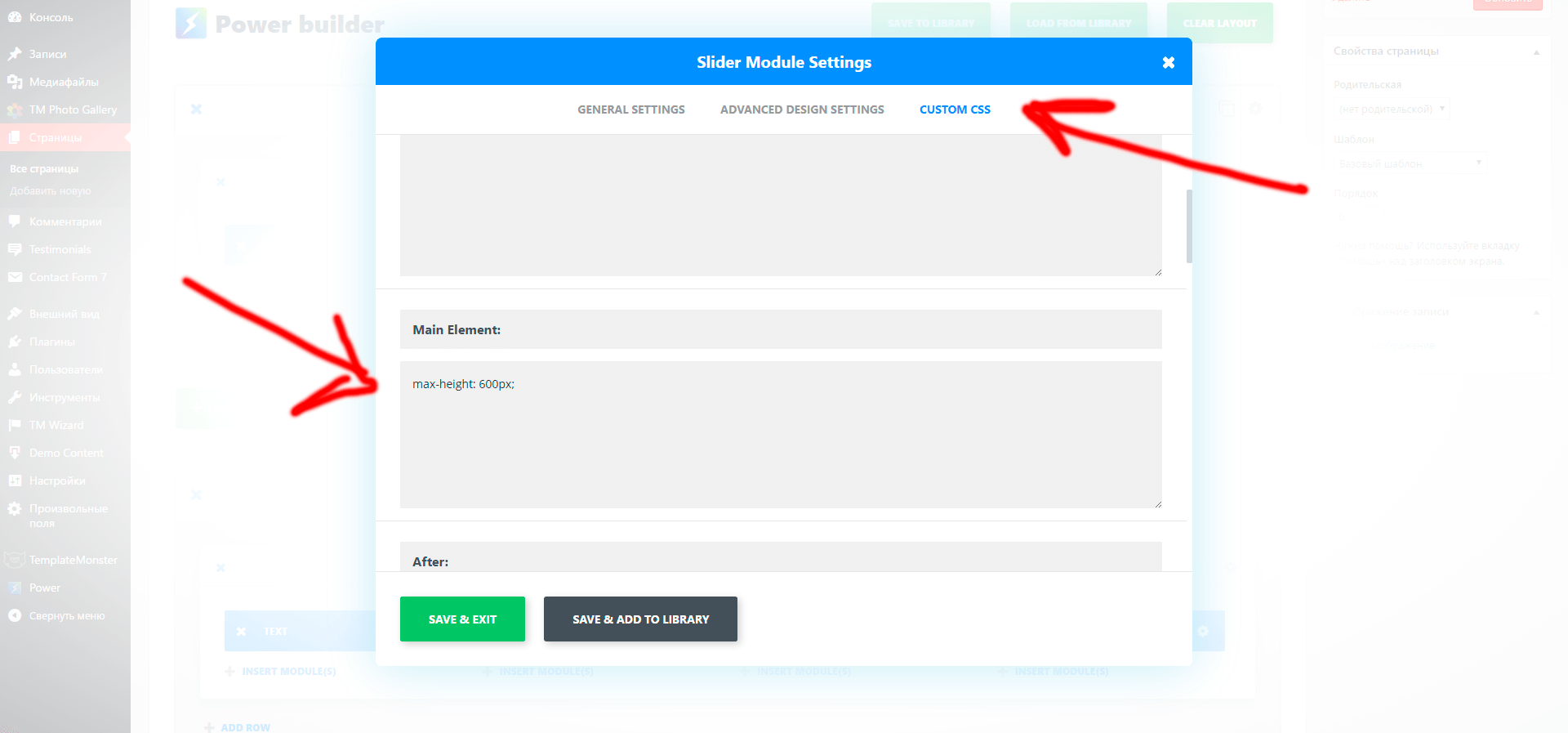
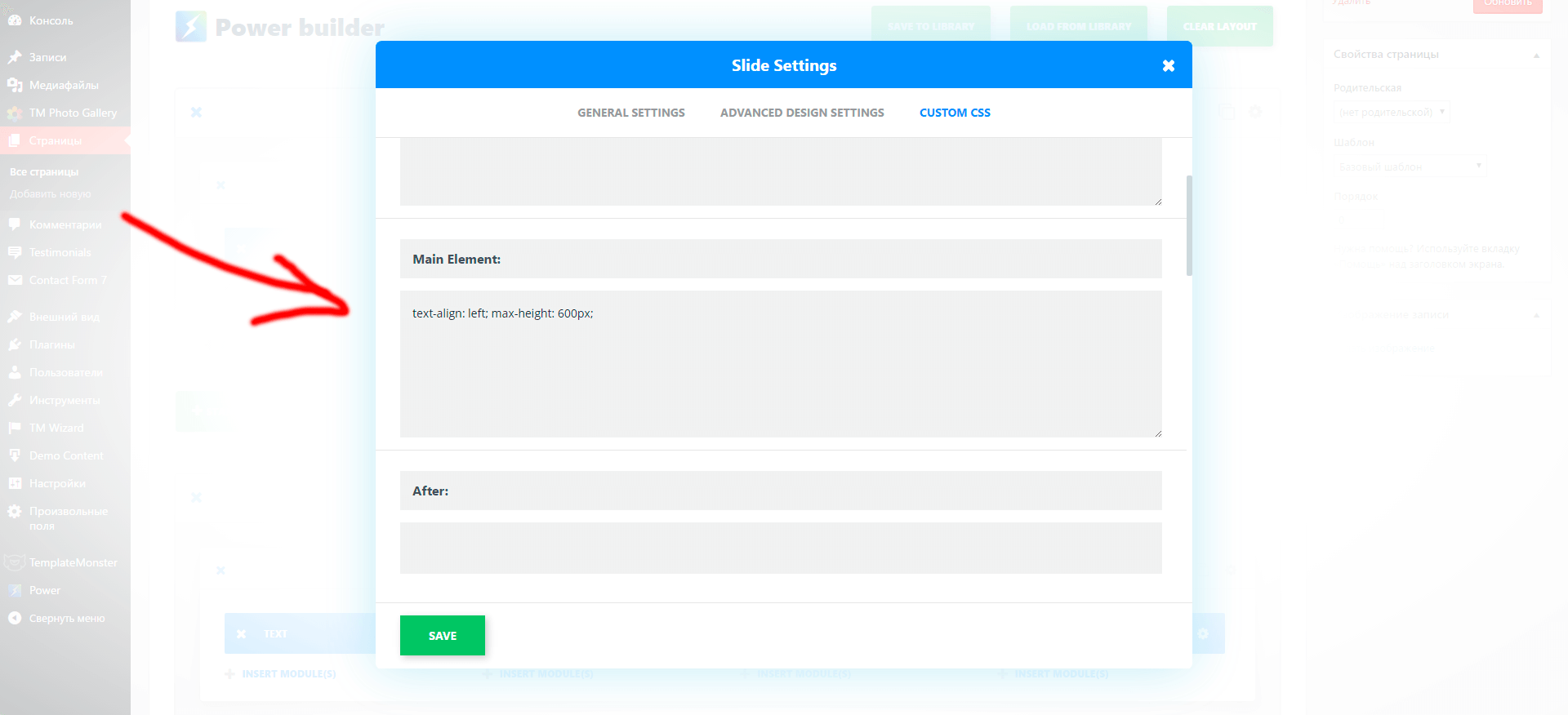
Слайдер настроен на высоту в 600px. Рекомендуется использовать изображения соответствующих размеров.

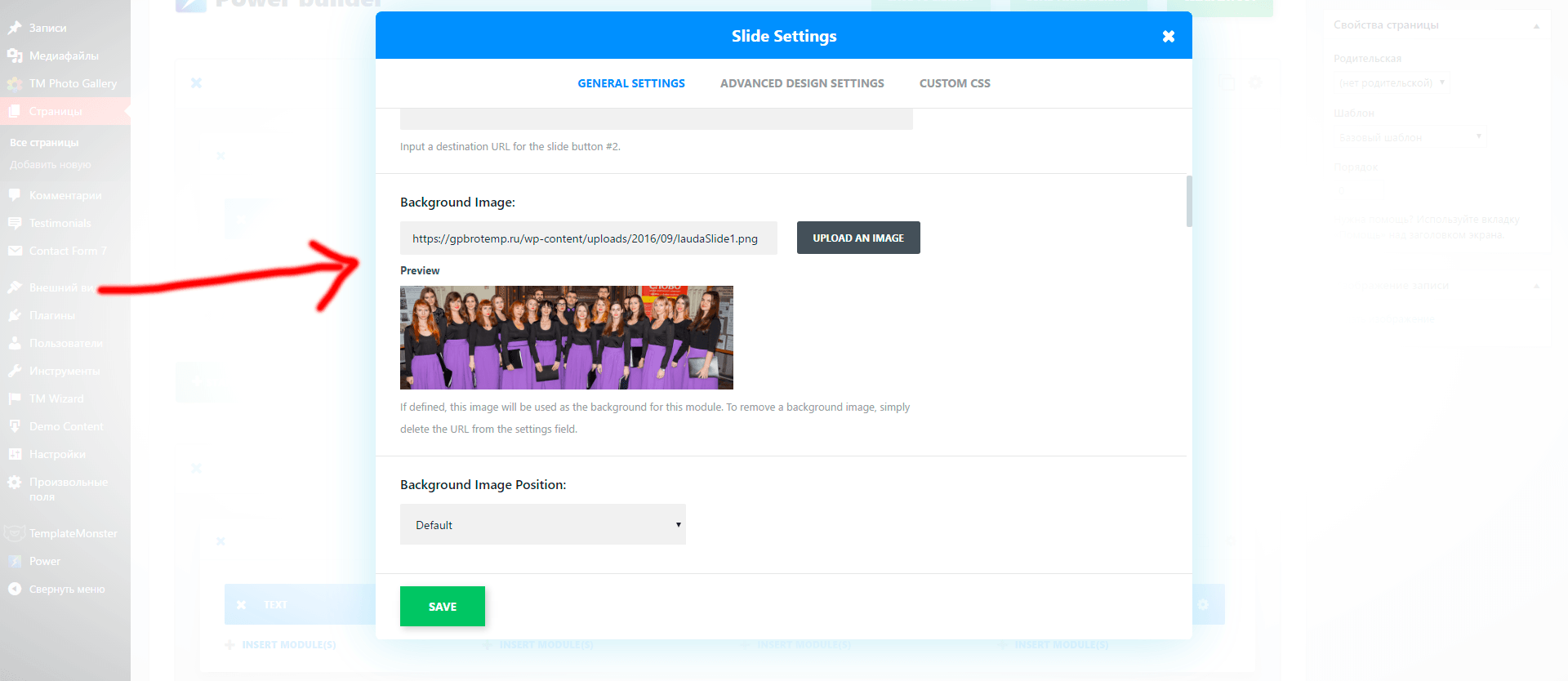
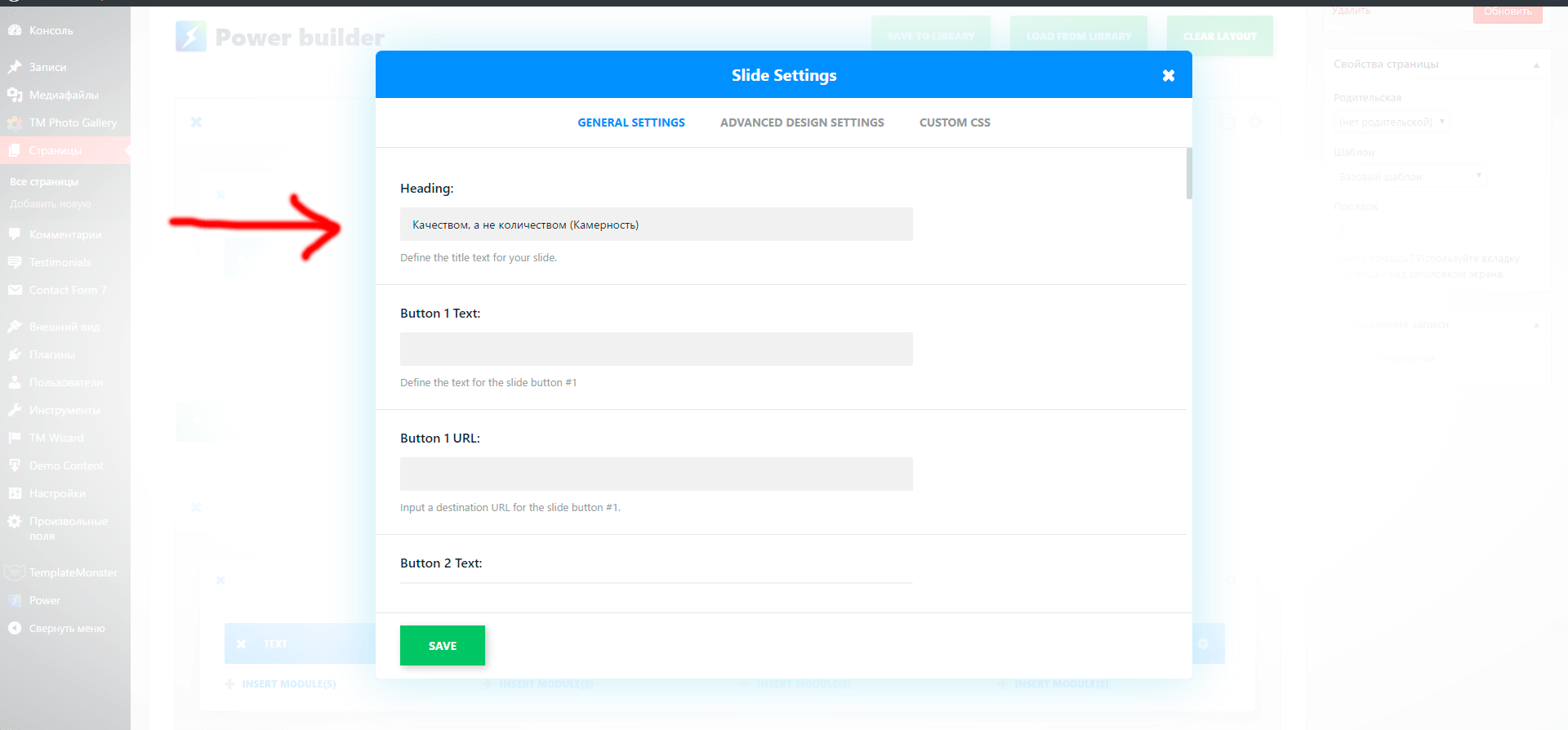
Перейдем к настройкам слайдов. Изменим заголовок, изображение, описание.



Слайдер имеет множество интуитивно понятных настроек.
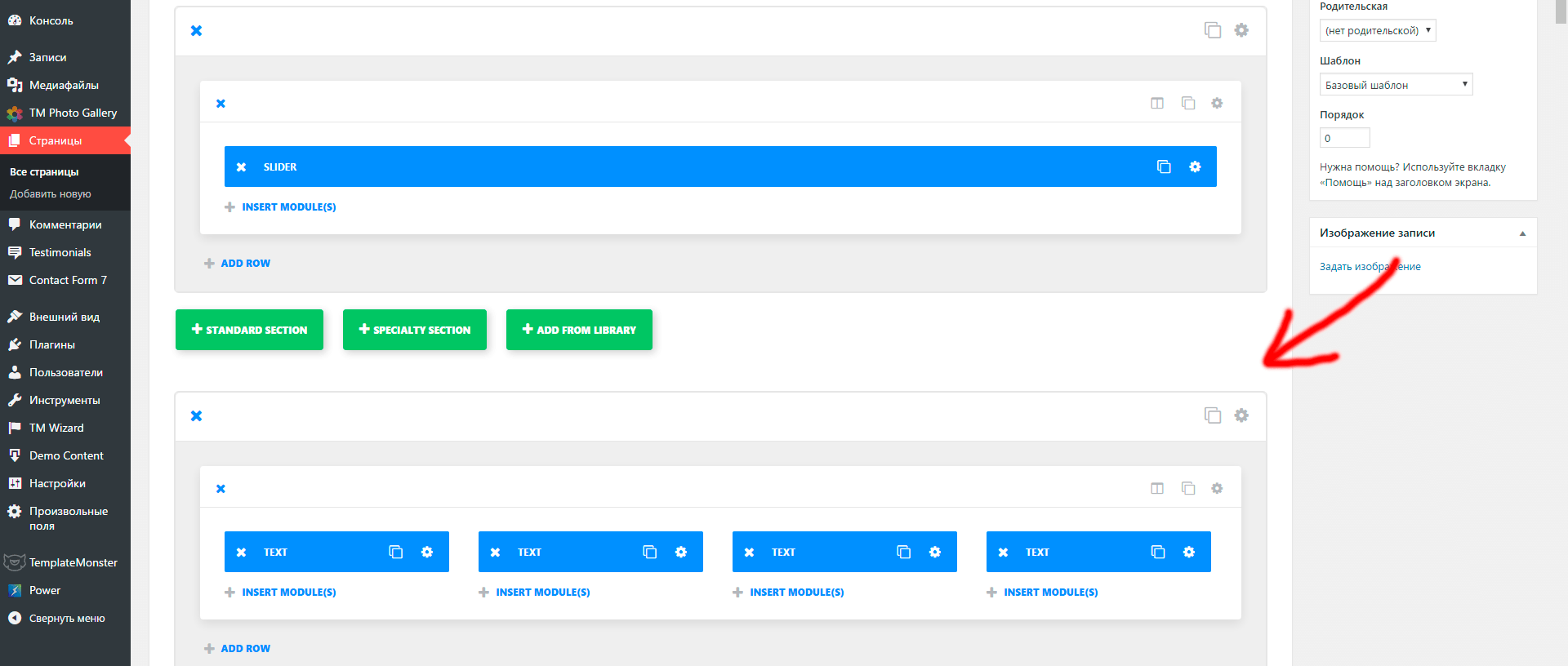
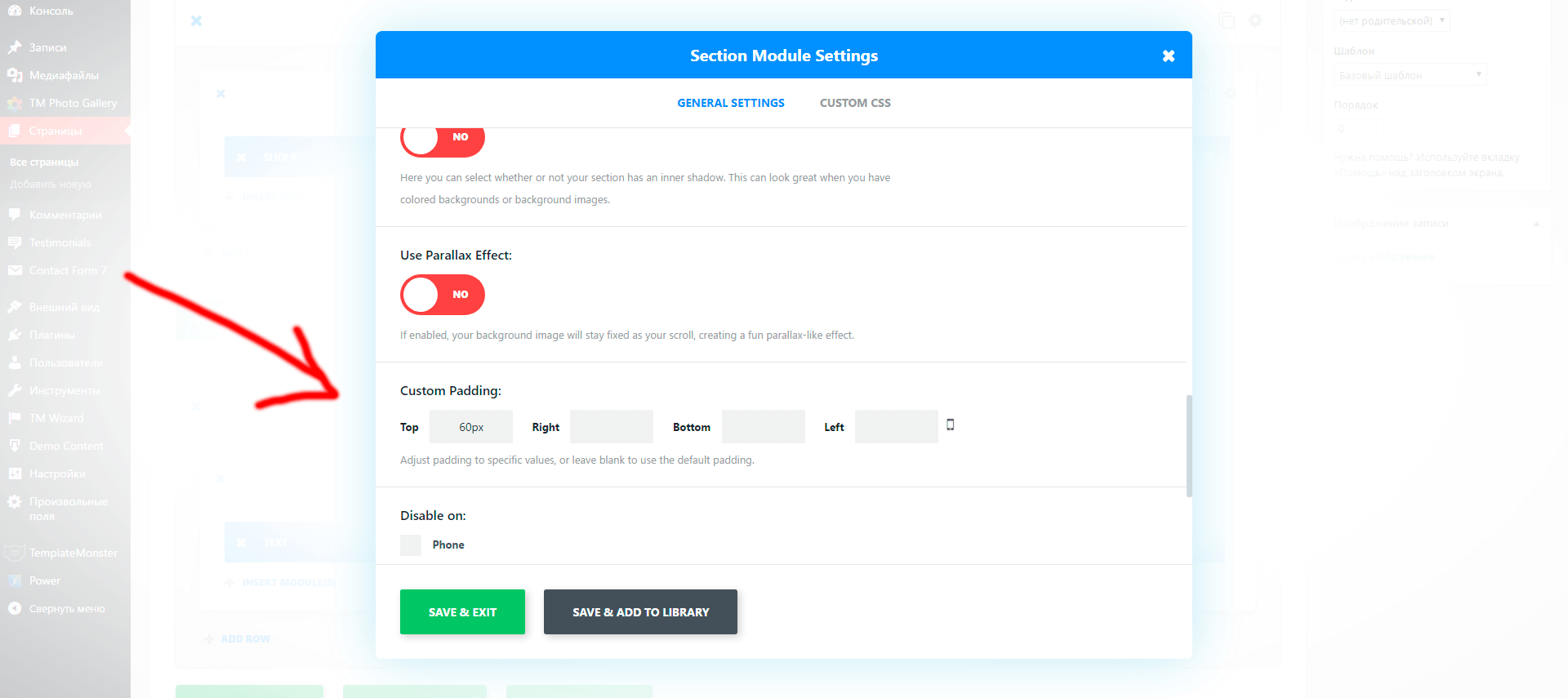
Как мне. Как мне изменить размеры между блоками?
Перейти в настройки секций.

Изменить отступы

Как мне. Как мне добавить афишу на главную?
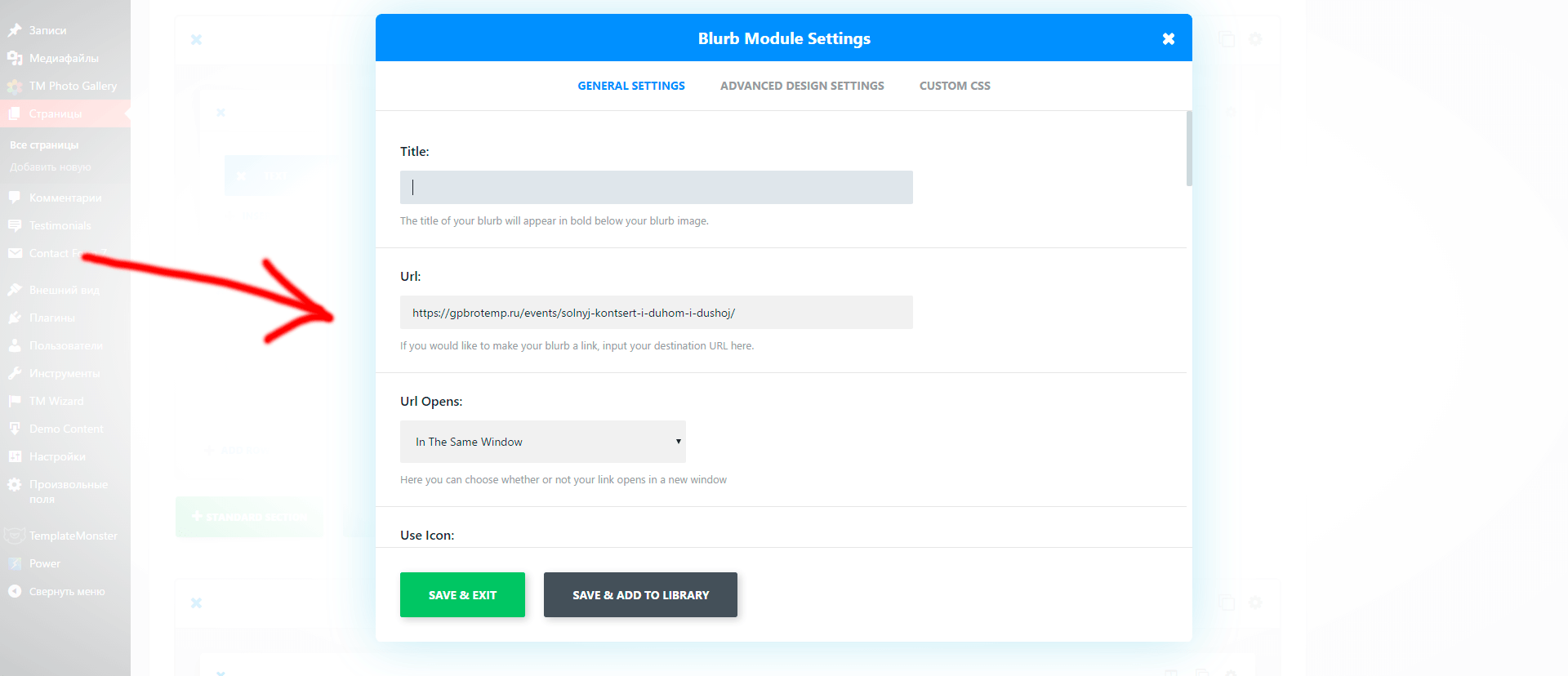
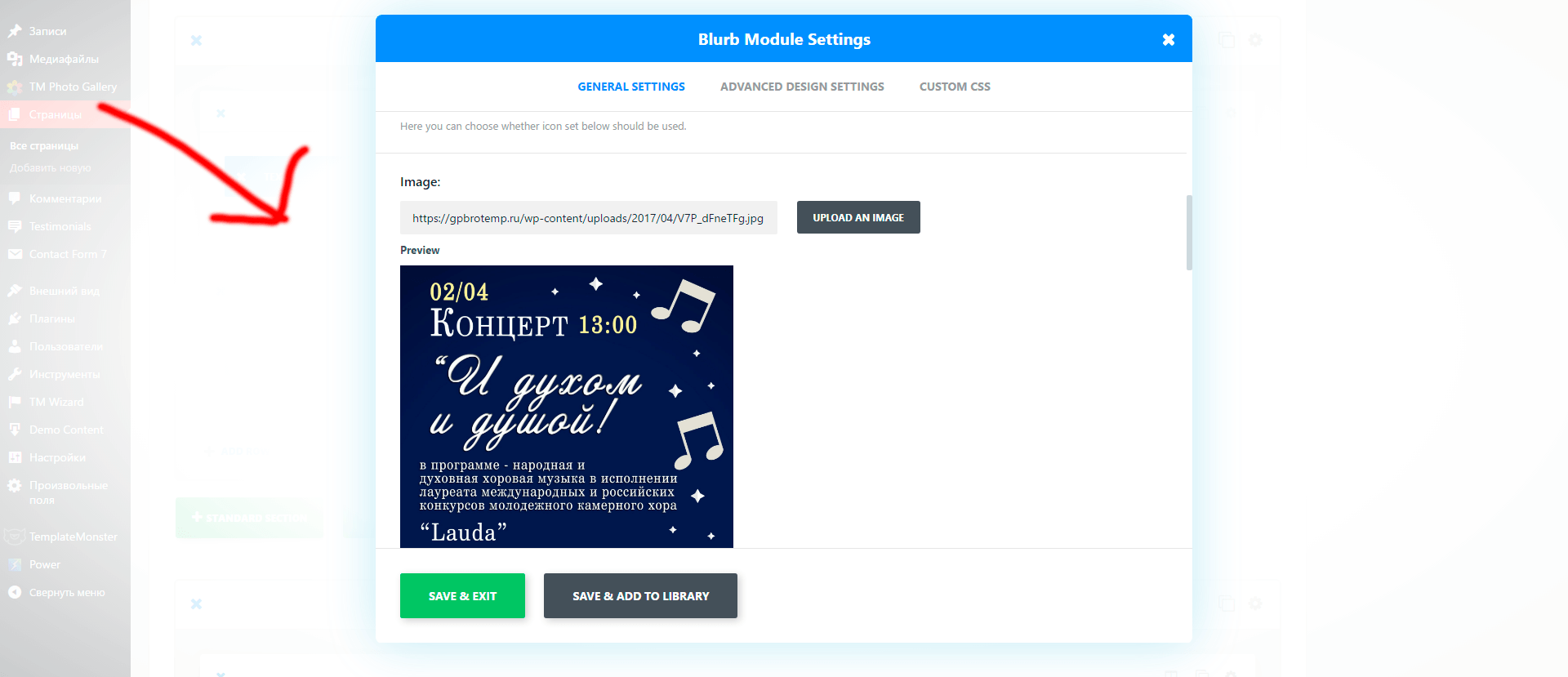
Перейдем в модуль, отвечающий за изображение афиши.

Настроим ссылку на страницу мероприятия и изображение.


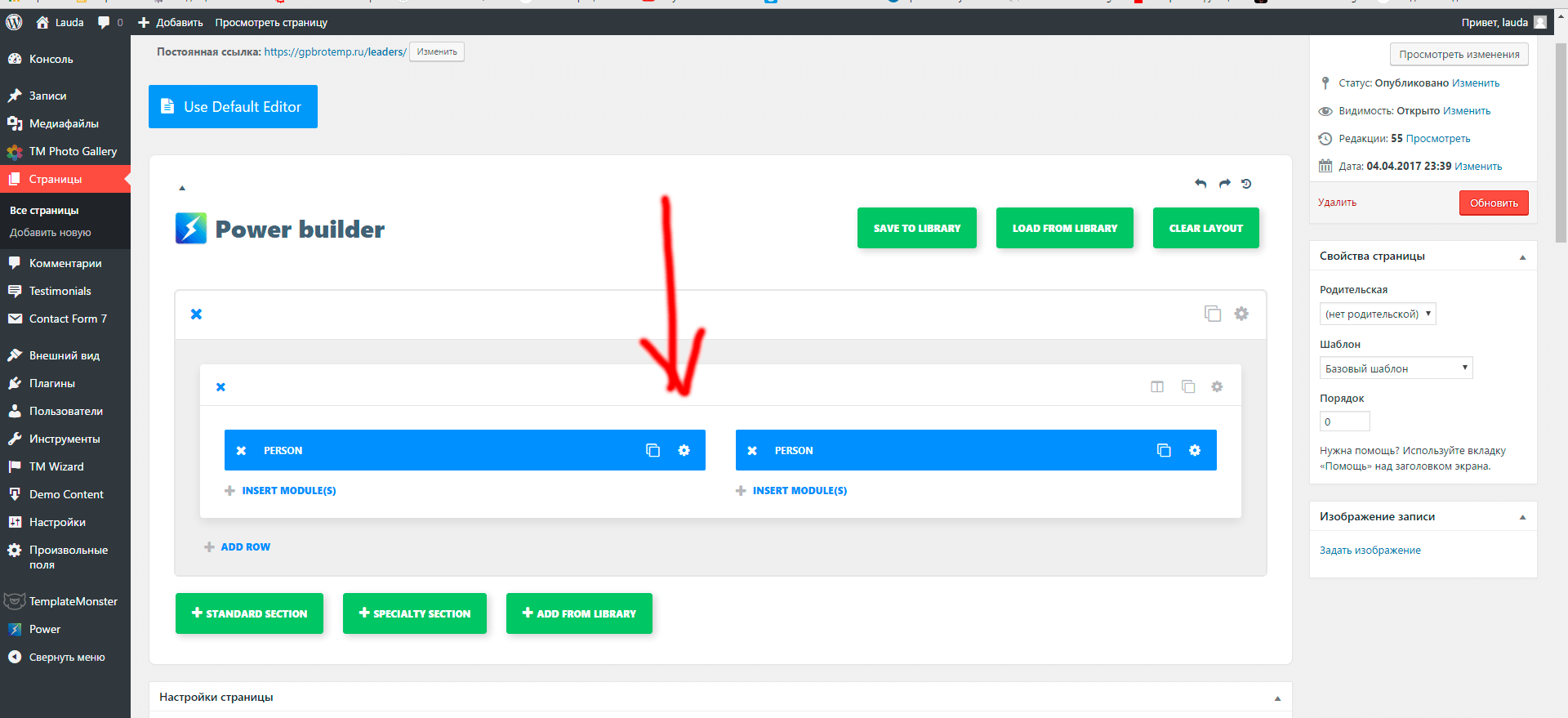
Как мне. Как мне изменить персонал?
Зайдите на страницу «Руководители». Выберите модуль «Person». Настройте данные персоны.

Почему. Почему нет галереи?
Разумно настраивать галерею на web-сервере. Плагин TM Photo Gallery очень легок и удобен.
Почему. Почему не работает форма обратной связи?
За форму обратной связи отвечает плагин Contact Form 7. Его настройки напрямую зависят от настроек web-сервера и доменной почты. Эти настройки лучше доверить администратору web-сервера.



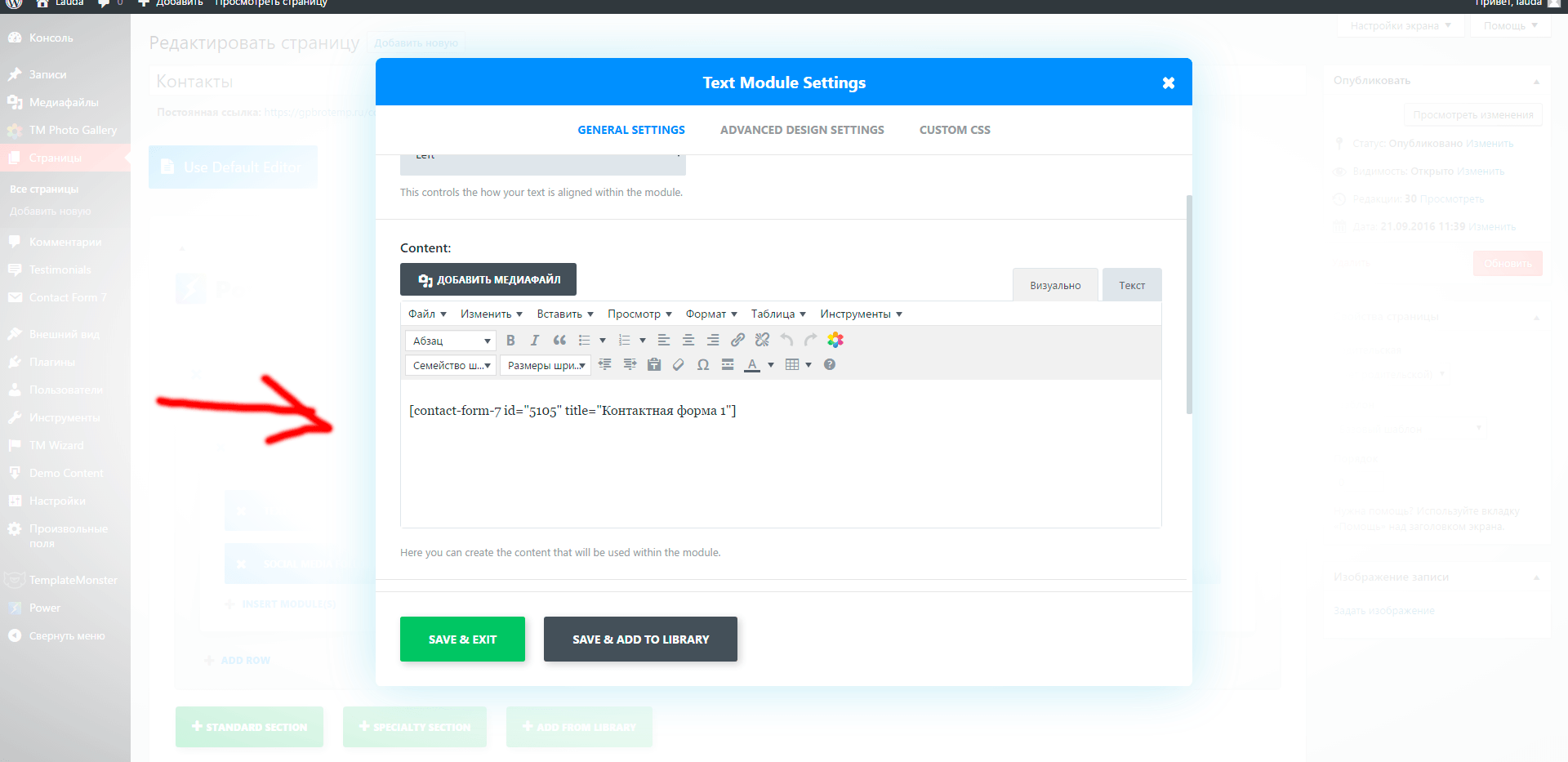
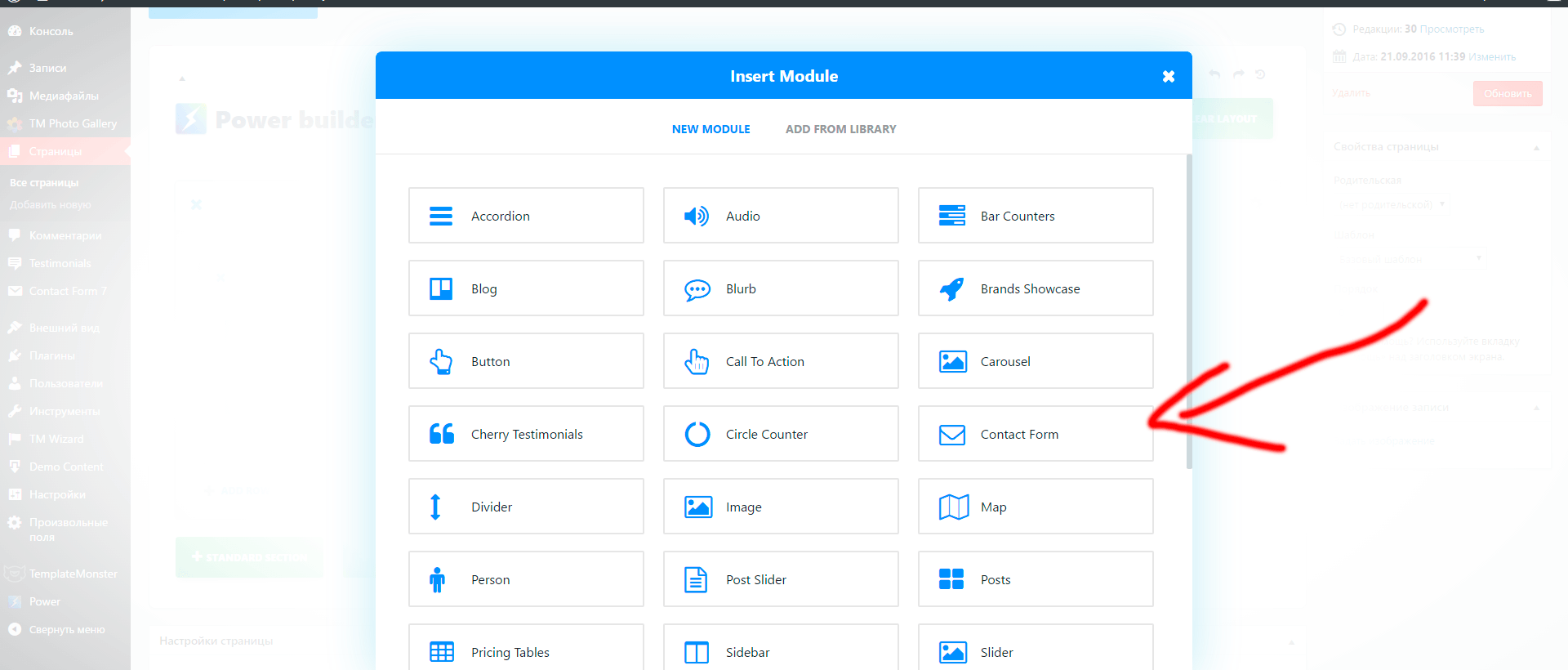
Так же можно воспользоваться стандартным модулем.

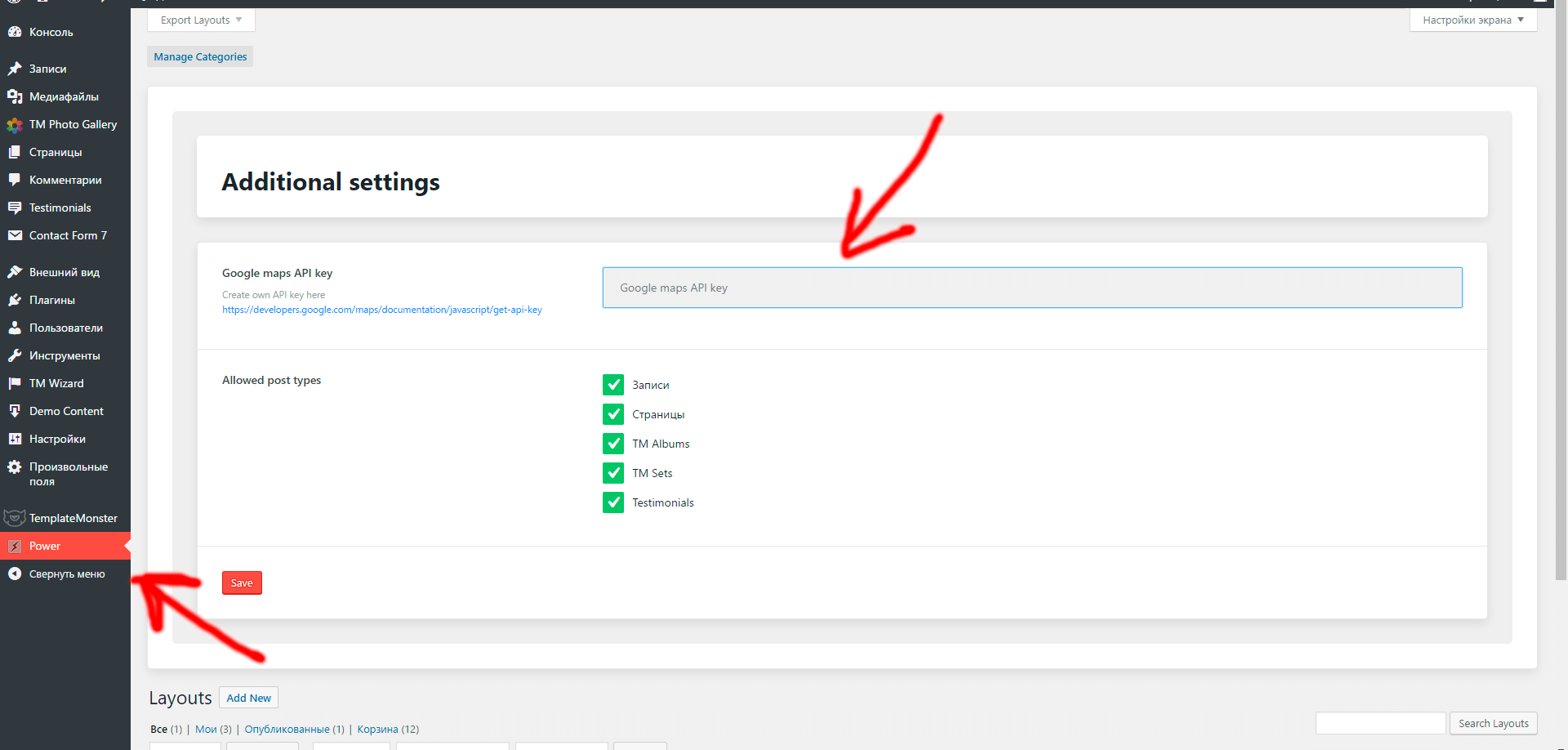
Почему. Почему не работает Google карта?
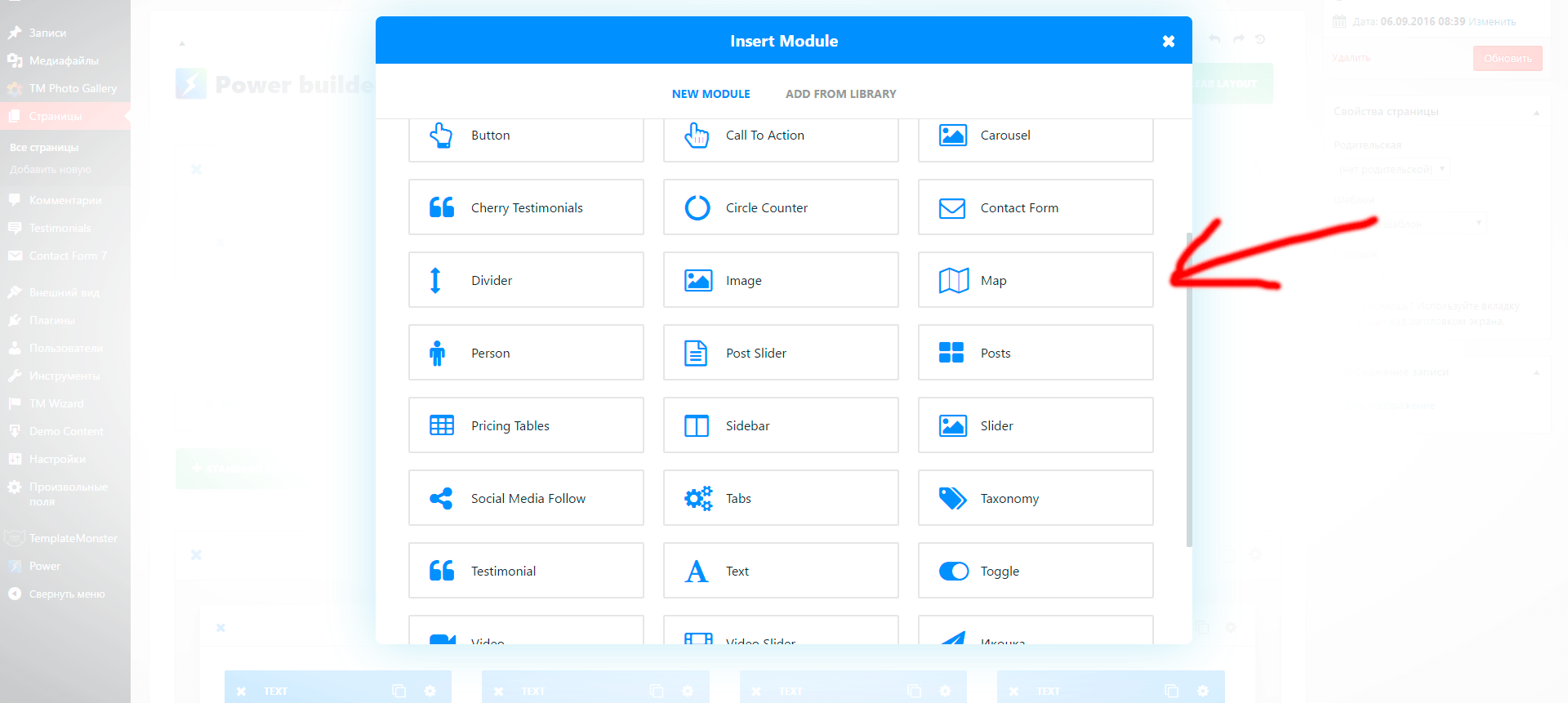
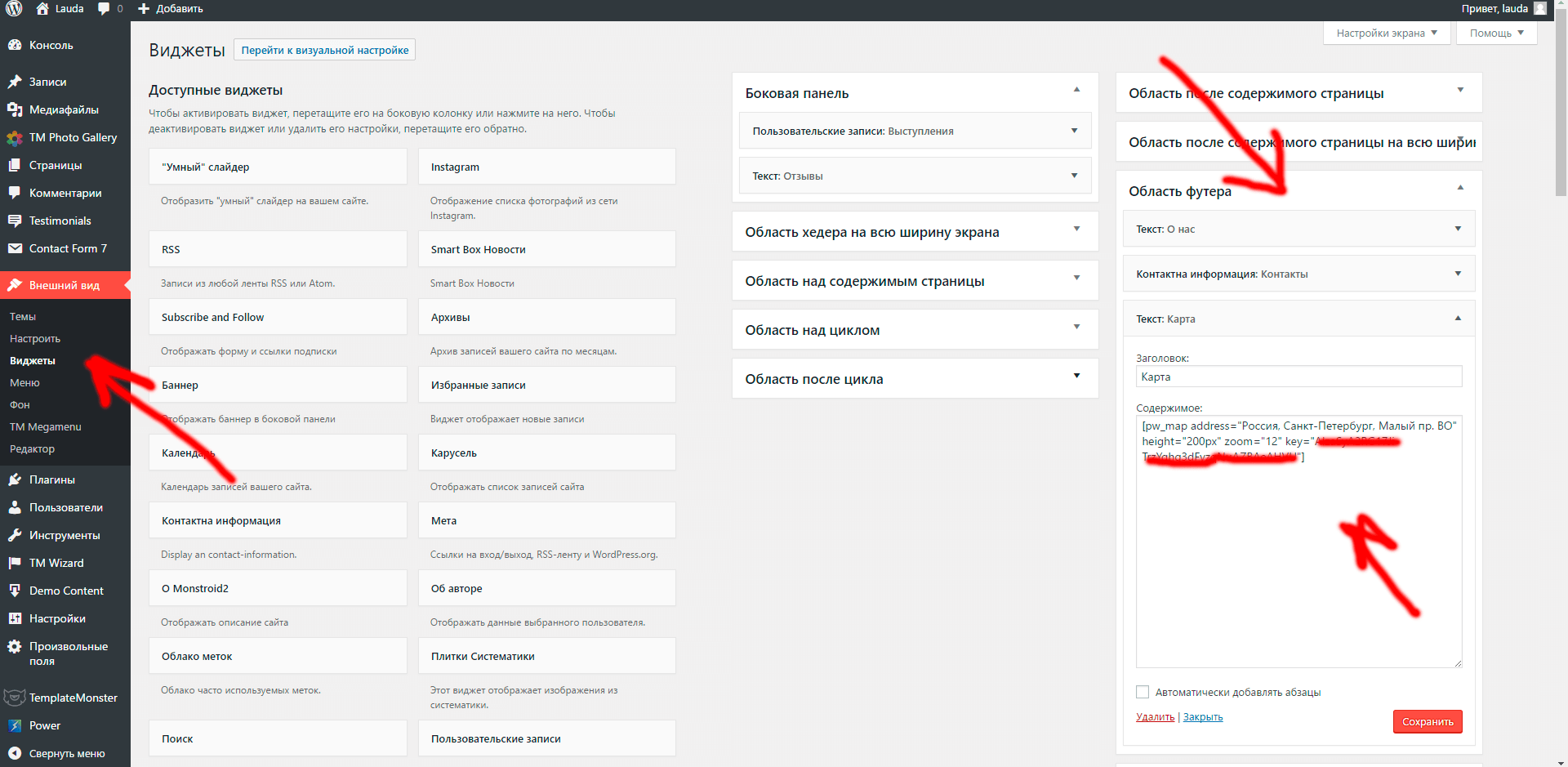
Для работы карты необходим ключ API, который получается индивидуально. Для работы карты можно использовать плагин Simple Google Maps Short Code или стандартный модуль для Power Builder.


Настройка карты в футере.

Если вы чувствуете неуверенность, обратитесь к специалистам.
Почему. Почему сайт медленный?
Оптимизация сайта — это отдельный очень сложный процесс. Его лучше доверить профессионалам. Существенное влияние на «скорость» сайта имеет хостинг (web-сервер). Рекомендуется виртуальный хостинг под управлением nginx. Замечу, что все медиа для сайта должны оптимизироваться и настраиваться. Также рекомендуется установка специальных плагинов. Описание этих задач не входит в формат данного руководства.
При возникновении вопросов просьба обращаться к команде разработчиков GPbro.